Comment réaliser / utiliser une « Status page » pour indiquer l’état de votre service Saas ?
Déférent type de « Status page » existent, dans différent langage.
Nous allons nous attarder sur quelques exemples parmi tant d’autres.
Les Open source :
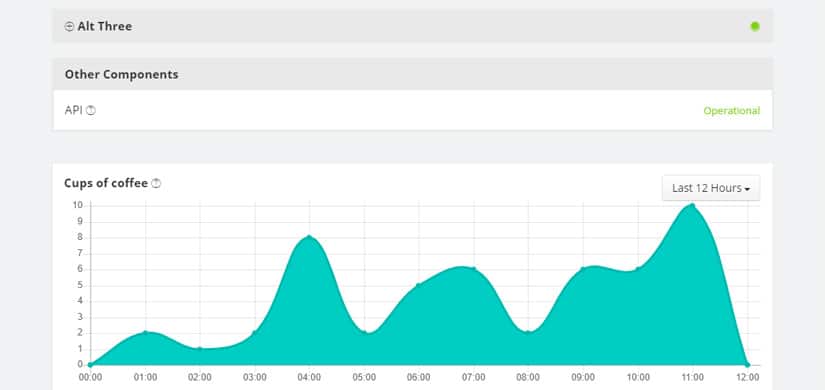
Il dispose d’une section indiquant l’ensemble des services disponibles, suivi d’une timeline permettant d’obtenir un historique des perturbations rencontrées.
Voici la documentation : https://docs.statusfy.co/guide/#how-it-works
Comment l’installer : https://docs.statusfy.co/guide/getting-started.html#installation
Tout se fait en ligne de commande, avec une génération de pages statiques.
Ex : npm run new-incident # OR yarn new-incident. Pour la génération d’un nouvel incident.
Ensuite vous pouvez publier sur un repo GitHub en utilisant une « page Github » (ou encore netlify) pour réaliser le rendu de votre « status page ».
Il dispose d’une administration plus intuitive permettant d’ajouter vos incidents rapidement, sans devoir recompiler comme la « status page » précédente. Voici l’url de démo pour vous faire une idée rapide des capacités de ce dernier : demo.cachethq.io
- Déclarez vos incidents (ex : Maintenance en cours sur l’API).
- Créer des templates.
- Créer des libellés de services (ex : API, Website, Blog, …).
- Newsletter pour être alerté des pannes, maintenances, …
- Gestion des membres ayants accès à l’admin.
- Interface de configuration (nombres d’incidents affichés par jour, couleurs du thème, css, custom header/footer, timezone, Google analytics, …).
Bref, une belle solution à essayer : https://github.com/CachetHQ/Cachet
https://github.com/batiron/status
Sur celui-ci, il faudra utiliser du ruby. Mais il dispose aussi d’une zone d’administration bien pratique.
- Création des différents issues.
- Création de maintenances.
- Gestion des utilisateurs (=staff).
- Gestion des statuts de services (ex : Opérationnel, performance dégradée, panne partielle, panne majeure, maintenance).
- Gestion des services (ex : API, Web app, Website, Helpdesk, …)
- Accès API.
- Thème (un logo + une image de fond).
- Newsletter.
- Template des emails.
https://github.com/Pryx/server-status
Un peu moins complet que les précédents.