Ils parlent de framework CSS :
Liste de framework CSS :
- speckyboy (Liste de framework css)
- fuelYourCoding (Liste de framework css)
- noupe (Liste de framework css)
- skytechgeek (Liste de framework css)
bootstrap twitter (sur eewee)
Le Framework CSS « bootstrap twitter » propose :
- Élégant
- Intuitif
- Puissant
- Le développement web plus rapide & plus facile.
Construit chez Twitter par @mdo & @fat, Le bootstrap utilise LESS CSS, est compilé via Node (+ en video), et managé sur GitHub.
Il est basé sur une grille de 12 colonnes, des dizaines de composants, plugins JavaScript, typographies, gestion de formulaire, et même un Customizer sur le Web pour faire votre propre Bootstrap.
Exemples : Structures, Construit avec le bootstrap, jumpstartui.com, color-theme.com, gotfocussolutions.com, wrapbootstrap.com, boat-charter-mallorca.com.
Réseaux sociaux : blog, twitter
Autres infos : Documentation, GitHub
Télécharger : framework CSS bootstrap twitter

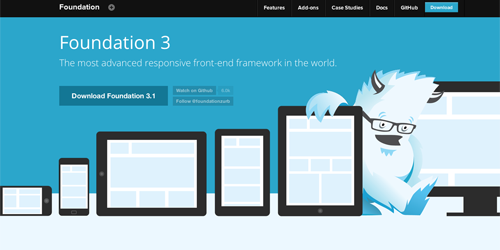
foundation zurb (sur eewee)
Le Framework CSS « Foundation ZURB » propose :
- Développé avec Sass
Fondation 3 est construit avec Sass, un préprocesseur CSS puissant, qui nous permet de développer beaucoup plus rapidement en vous donnant de nouveaux outils pour personnaliser rapidement. - Complète des fonctionnalités
Ils ont ajouté de nouveaux éléments, de nouvelles options, et des tonnes de rationalisation pour en faire le moyen le plus rapide pour créer. - Freakishly avancée
Le plus avancé dans le monde. Nous profitons des nouvelles technologies Web pour vous aider à mieux construire & plus vite. - Grille flexible
La grille vous permet des mises en pages rapide & logique avec un système flexible. Mieux encore, la grille peut être de n’importe quelle taille. Elle est facilement adaptable à toutes les tailles d’écrans, des téléphones aux téléviseurs. - Prototype rapide
Le framework CSS comprend des dizaines de styles et d’éléments pour vous aider à mettre sur pied rapidement des prototypes cliquables, qui peuvent ensuite être adaptés et stylisés dans le code. Formes, boutons, onglets, toutes sortes de bonnes choses. - Multi Device
La grille vous permet de mettre sur pied rapidement des mises en page pour les appareils mobiles et les ordinateurs de bureau. Vous n’avez pas besoin de 2 sites différents. La grille est construit pour créer une expérience robuste sur toutes sortes d’appareils avec exactement le même balisage.
Exemples : zurb.com, projection.pixar.com, codesign.lanl.gov, flite.com, getfelix.com, webfwd.org,
globalcloset.education.nationalgeographic.com, spurapp.com, axeapp.com
Réseaux sociaux : facebook, google+, twitter, Blog, Flux RSS
Autres infos : Documentation, Templates, Grille, GitHub
Télécharger : framework CSS foundation zurb

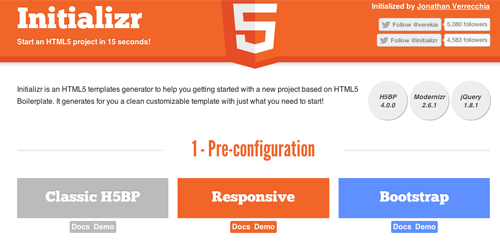
Le framework CSS « Initializr » propose :
- Un modèle de générateur HTML5 pour vous aider à démarrer avec un nouveau projet basé sur Boilerplate HTML5. Il génère pour vous un modèle propre & personnalisable avec juste ce dont vous avez besoin pour commencer.
- Initializr est là pour vous aider dans le développement de vos nouveaux projets. Il génère des modèles basés sur « HTML5 Boilerplate » en vous permettant de choisir quelles parties vous voulez ou ne voulez pas. Un « responsive template » a également été ajouté à partir d’une conception de base au lieu d’une page blanche.
Exemples : Initializr.com
Réseaux sociaux : twitter, twitter
Autres infos : Doc html5-boilerplate, Doc initializr, Doc bootstrap twitter
Télécharger : html5-boilerplate

knacss (light, simple et efficace)
Le framework CSS « Knacss » est :
- Léger
Code minimal et épuré, loin des usines à gaz habituelles, destiné à être enrichi à votre sauce selon les projets. - Modulaire
Réutilisabilité maximale des éléments et nommage des classes CSS de type « orienté objet » (OOCSS). - Universel
Polices et positionnements fluides, prise en compte de l’accessibilité et naturellement adapté au Responsive Web Design.
KNACSS est une feuille de style CSS minimaliste, responsive et extensible pour débuter une intégration HTML / CSS, et présenté sous forme de concentré de bonnes pratiques et d’expériences sur le terrain.
Conçu par l’agence Alsacreations.fr et employé au quotidien dans nos productions, KNACSS est à la fois un mini framework documenté et un reset CSS, il s’adapte à tous les projets quelle que soit leur taille.
Autres infos : Documentation, Tutoriel
Télécharger : framework CSS Knacss
Lire un article parlant de knacss : presse-citron, blogmotion, blog-nouvelles-technologies, …


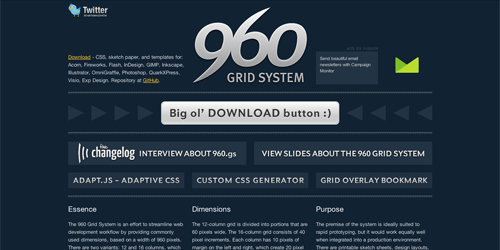
Le framework CSS 960 Grid System propose :
-
Essence
Le système 960 Grid vous aidera à rationaliser les flux de travail de développement web, en fournissant des dimensions couramment utilisées, basées sur une largeur de 960 pixels. Il existe deux variantes: 12 et 16 colonnes, qui peuvent être utilisées séparément ou en tandem. - Dimensions
La grille 12-colonnes est divisée en portions de 60 pixels de largeur. La grille de 16 colonnes se compose de 40 incréments. Chaque colonne comporte 10 pixels de marge de gauche et de droite, qui créent 20 pixels de gouttières entre les colonnes. -
But
Le principe du système est idéal pour le prototypage rapide, mais il fonctionnera aussi bien pour une intégration dans un environnement de production. - Colonnes
Pour ceux qui sont plus à l’aise avec la conception d’une grille en 24 colonnes, une autre version est également inclus. Il se compose de colonnes 30 pixels de large, avec des gouttières de 10 pixels, et un pixel de tampon 5 de chaque côté du récipient. Cela permet de maintenir le texte de toucher navigateur Chrome – utile pour des appareils comme l’iPhone, où une minuscule «i» ou «l» pourrait facilement passer inaperçus. - Source
En utilisant le push_XX et les classes pull_XX, les éléments peuvent être réorganisés, indépendant de l’ordre dans lequel ils apparaissent dans le balisage. Cela vous permet de garder plus d’informations plus pertinentes dans le code HTML, sans sacrifier la précision dans votre mise en page. Par exemple, afficher le code source de cette page pour voir comment la balise H1 a été repositionné.
Exemples : Sony Music, Drupal, Fedora project, 5by5 studios, Hugh griffith, Nick finck, Gantry framework, Trakt, 51 bits, Onehub, Four kitchens, Sacramento International Airport, Tapbots, VCU Qatar, …
Autres infos : Demo Grille 12 & 16 colonnes, Demo Grille 24 colonnes
Télécharger : framework CSS 960 grid, GitHub

Le framework CSS blueprintcss :
- Vise à réduire le temps de développement. Il vous donne une base solide pour construire votre projet, avec une grille facile à utiliser, des typographies, plugins, et même une feuille de style pour l’impression.
- Une réinitialisation CSS (reset CSS) qui élimine les différences entre les navigateurs.
- Une grille solide qui peut supporter la plus complexe des mises en page.
- Une typographie basée sur des principes d’experts qui datent d’avant le web.
- Styles de formulaire pour améliorer l’interface utilisateur.
- Un style dédié à l’impression, pour faire que n’importe quelle page Web soit adapté pour l’impression.
- Plugins pour les boutons, les onglets et les sprites.
- Outils, éditeurs, et des modèles pour chaque étape de votre flux de travail.
Exemples : Demo generale, sample page, grid, typography, forms
Réseaux sociaux : blog, …
Autres infos : wiki, GitHub, API
Télécharger : all releases, zip, tgz

Le framework CSS blueTrip.org propose :
- De belles fonctionnalités pour un beau framework CSS qui à l’origine combine le meilleur de Blueprint, Tripoli (d’où le nom), Hartija, 960.gs, et Elements.
- Grille de 24 colonnes
- Styles typographiques
- Styles pour formulaire
- Une feuille de style d’impression
- Une feuille de style vide pour démarrer
- Styles de boutons
Exemples : ankhou, freelancetheworkspace.com, bolli.us, hollyabston.com, wellspring.northbay.org, visual28.com
Autres infos : Demo, documentation

Le framework CSS frameLessGrid propose :
- Largeur de grille fixe régulière.
Choisissez une largeur de colonne, une largeur de gouttière … vous savez, les trucs habituels. Ne vous inquiétez pas à propos de la quantité de colonnes pour l’instant, c’est ce que vous utilisez habituellement pour créer des grilles de largeur fixe. Je recommande d’utiliser une largeur de colonne relativement faible pour une flexibilité accrue. - Répéter à l’infini.
Maintenant, donnez à vos grilles un nombre infini de colonnes, de sorte que peu importe la largeur de votre fenêtre. - Centrez dans la fenêtre.
Alignez votre grille horizontalement au milieu de votre fenêtre. Pour une grille avec un nombre pair de colonnes, aligner le point central de votre fenêtre au milieu de la gouttière entre vos deux colonnes plus centrales. Pour une grille impaire, alignez-le au milieu de votre colonne plus centrale. - Commencer à utiliser la grille. Utiliser les requêtes des médias pour adapter votre design quand d’autres colonnes seront disponibles. Puisque vous allez adapter colonne par colonne au lieu de pixel par pixel, vous pouvez choisir exactement quand votre présentation doit & ne doit pas s’adapter. Vous pouvez choisir d’adapter un site seulement autour de 320, 480, 600, 900 et 1900 pixels. Pour voir en action l’effet du framework CSS, essayez de redimensionner la fenêtre du site framelessgrid.com.
Réseaux sociaux : Twitter, Blog
Télécharger : GitHub

Le framework CSS Amazium.co.uk propose :
- Amazium vous permet de créer un site qui peut s’adapter à la taille de votre écran sans avoir à réaliser second site web adapté pour mobile et tablette.
- Système de grille
- Typographie
- Puces (numérotés, rondes, carrés)
- Formulaires
- Tableaux
- Images & vidéos
Télécharger : Amazium, 960 grid (.PSD)

Le framework CSS « G5 Framework » propose :
- G5-Framework a commencé comme un projet personnel. Dans une tentative d’accélérer le flux de production, de réutiliser les meilleures pratiques de codage et de techniques de codage similaires, le Framework sert de fichier de démarrage pour les nouveaux sites Web.
Être un membre actif de la communauté du design web, ce Framework est le résultat d’une tonne de lecture et de recherche. Depuis plus d’un an, le framework a été constamment modifié, simplifié et mis à jour avec les meilleures pratiques actuelles. Le framework est très léger et ne comprend que ce que je crois être l’essentiel.
Le Framework est gratuit pour une utilisation personnelle et commerciale tant que humans.txt reste inchangé et dans l’entête de votre index. Ne vous inquiétez pas, vous pouvez ajouter vos informations dans l’équipe là aussi.
Autres infos : Greg Babula (web designer & front-end developer)
Réseaux sociaux : Blog
Télécharger : G5-Framework




Le framework CSS « YAML » propose :
- Un framework CSS modulaire, flexible, accessible pour « responsive website ».
- Système de grille souple
- Boîte à outils flexibles
- Axé sur les standards du Web et l’accessibilité
- Typographie Optimisée pour tous les éléments standard
- Bloc de construction pensé pour le prototypage rapide
- Namespace pour éviter les conflits
- Pensé pour le HTML5 & CSS3
- Framework CSS poids plume (4,6 ko)
Exemples : Grille flexible, colonnes & grilles, Grille custom, Support RTL
Autres infos : Documentation
Réseaux sociaux : Google+, Twitter
Télécharger : YAML CSS Framework


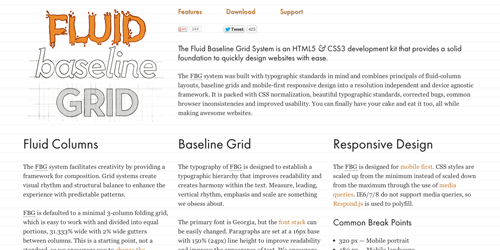
Le framework CSS « fluidBaselineGrid » propose :
- Le système de base Fluid Grid est un kit de développement HTML5 CSS3 qui fournit une base solide pour concevoir rapidement des sites Web avec facilité.
Le système FBG a été construit avec les normes typographiques à l’esprit et combine des colonnes fluides pour les mises en page, des grilles de ligne de base et mobiles et unième conception répond à une résolution indépendante. Il est emballé avec la normalisation CSS, normes typographiques, bugs corrigés, compatible avec les navigateurs. - Colonnes fluides
Le système FBG facilite la créativité en offrant un framework pour la composition. Systèmes de grille créer un rythme visuel et l’équilibre structurel pour améliorer l’expérience avec des modèles prévisibles.
FBG est réglé par défaut sur une grille de 3 colonnes minime, ce qui est facile à travailler et divisé en portions égales, 31,333% de large avec 2% de largeur de gouttières entre les colonnes. C’est un point de départ, pas une norme, nous vous encourageons donc à modifier les colonnes pour le bien de vos projets. - Grille de référence
La typographie de FBG est conçu pour établir une hiérarchie typographique qui améliore la lisibilité et crée l’harmonie dans le texte. Mesure, le leader, le rythme vertical, l’accent et l’échelle sont quelque chose que nous hanter au sujet.
La police principale est la Géorgie, mais la pile de polices peuvent être facilement changées. Les paragraphes sont fixés à une base de 16px à 150% (24px) hauteur de la ligne pour améliorer la lisibilité et améliorer l’apparence du texte. Nous vous encourageons à changer la taille de police de base et la hauteur de ligne en fonction de vos besoins. - Conception répondant
Le FBG est conçu pour premier mobile. CSS modèles sont élargis dans le minimum de place réduite du maximum grâce à l’utilisation de requêtes de média. IE6/7/8 ne prend pas en charge les demandes des médias, de sorte Respond.js est utilisé. - Des points d’arrêt communs
320 px – Portrait mobile
480 px – paysage mobile
600 px – Petite tablette
768 px – portrait Tablet
1024 px – paysage tablette / Netbook
1280 px et plus – Ordinateur de bureau - Normaliser CSS
Réinitialiser vs Normaliser? La plupart des concepteurs Web utilisent soit le Eric Meyer Reset ou la YUI Reset, mais une réinitialisation ne résout pas les incohérences cross-browser. La normalisation CSS permet la préservation des valeurs par défaut utiles, tout en corrigeant les bugs, la fixation des incohérences courants du navigateur et l’amélioration de la convivialité. Un grand merci à Nicolas Gallagher et Jonathan Neal pour leurs recherches sur les différences entre les styles par défaut du navigateur afin de cibler précisément les styles qui ont besoin de normalisation.
Télécharger : Fluid Baseline Grid

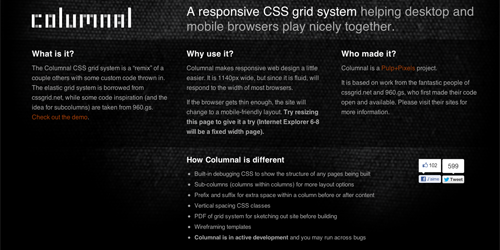
Le framework CSS « Columnal » propose :
- La grille de CSS « Columnal » est un « remix » de quelques autres avec un code personnalisé. Le système de grille élastique est emprunté à cssgrid.net, tandis que l’inspiration de code (et l’idée de sous-colonnes) sont tirées de 960.gs.
- Pourquoi l’utiliser ?
« Columnal » rend la conception web un peu plus facile. Il dispose d’une largeur de 1140px, mais comme il est fluide, il répondra à la largeur de la plupart des navigateurs. - Qui l’a fait ?
« Columnal » est un projet Pulp+Pixels.
Il est basé sur le travail de personnes fantastiques et de cssgrid.net & 960.gs. - En quoi « Columnal » est différent :
1/ Construit avec un débugueur CSS pour montrer la structure des pages en cours de construction.
2/ Sous-colonnes (colonnes dans les colonnes) pour plus d’options
3/ Préfixe et le suffixe d’espace supplémentaire dans une colonne avant ou après le contenu
4/ Espacement verticale des classes CSS
5/ PDF du système de grille pour dessiner sur le site avant de construire
6/ Wireframing templates
Autres infos : demo
Télécharger : Columnal

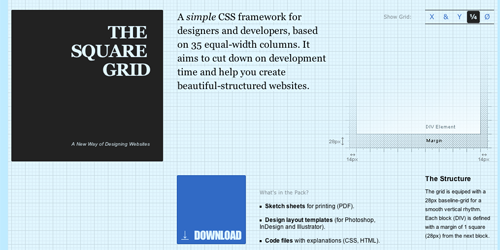
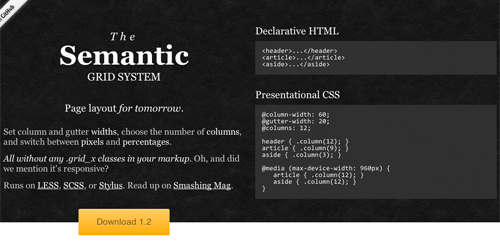
Le framework CSS « the semantic gris system » propose :
- Régler la largeur des colonnes et gouttières, choisir le nombre de colonnes, & passer entre les pixels et en pourcentage. Tout cela sans aucune classe. Grid_x dans votre balisage.
- Fonctionne sur LESS, SCSS, Stylus. Renseignez-vous sur Smashing Mag.
Exemples : Layout fixe, Layout fluide, Largeur maxi, Colonnes imbriquées, Responsive
Ils en parlent : Smashingmagazine.com, …
Réseaux sociaux : Twitter
Télécharger : The Semantic Grid System

Le framework CSS 1140 CSS Grid propose :
- Une grille 1140 qui s’intègre parfaitement dans un moniteur 1280. Sur les petits écrans, il devient fluide en s’adaptant à la largeur du navigateur.
Au-delà d’un certain point, il utilise des requêtes des médias pour obtenir une version mobile.
Scrap 1024 ! Conçu sur une base de 1140 pour 1280, et avec très peu de travail supplémentaire, s’adapte sur n’importe quel moniteur, même mobile.
Télécharger : 1140 Grid, template photoshop (.psd)
Le framework CSS « 320 and up » propose :
- Cinq format : 480, 600, 768, 992 et 1382px
- Ccouleur, texture et la typographie séparés de mise en page
- Bootstrap styles pour les boutons, les formulaires & les tableaux
- Modernizr, Selectivizr, « Responsive type tester » & « design tester«
- LESS & Sass et les variables
- Parvenus pour les choses que nous construisons chaque jour
Réseaux sociaux : Twitter, Blog
Télécharger : 320 and Up, GitHub


Télécharger : GitHub

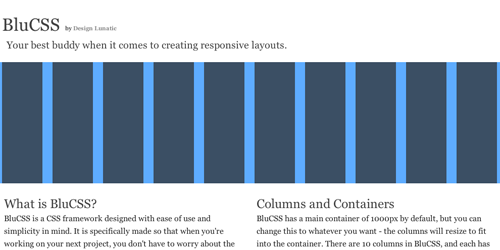
Le framework CSS « BluCSS » propose :
- Qu’est-ce que BluCSS ?
BluCSS est un framework CSS conçu avec la facilité d’utilisation et la simplicité à l’esprit. Il est spécialement conçu de sorte que lorsque vous travaillez sur votre prochain projet, vous n’avez pas à vous soucier de l’essentiel. Avec BluCSS, vous pouvez être opérationnel en moins d’une minute. - Responsable layout
BluCSS est aussi extrêmement sensible. Il dispose de 4 étapes distinctes. Écran de bureau, ordinateur portable, tablette et mobile. Redimensionnez votre navigateur pour voir résultat du framework. - Styles
BluCSS est également livré avec des styles intégrés pour vous aider à démarrer( cf demo ci-dessous). - Colonnes et conteneurs
BluCSS dispose d’un conteneur principal du 1000px par défaut, mais vous pouvez modifier ce que vous voulez. Les colonnes redimensionner pour s’adapter dans le récipient. Il dispose de 10 colonnes, et chacune ont une largeur spécifiée en pourcentage. Pour cette raison, ils sont automatiquement redimensionnés pour s’adapter à leur conteneur parent. De cette façon, vous n’êtes pas limité à seulement utiliser le built-in « conteneur » div. Vous pouvez créer des contenants plus petits, et utiliser BluCSS à l’intérieur d’eux sans aucune modification. - Responsive Images
BluCSS dispose d’une fonctionnalité liée aux images. Il suffit d’appliquer une classe « blu_ » à une image, comme n’importe quel autre élément, et l’image sera automatiquement redimensionnée en fonction de la largeur du navigateur.
Autres infos : Demo
Télécharger : BluCSS

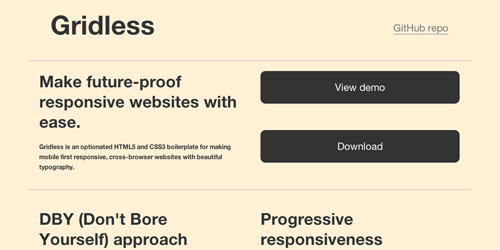
Le framework « GridLess » propose :
- GridLess est un Boilerplate HTML5 & CSS3 pour les mobiles, cross-browser Websites avec une typographie élégante.
- Approche DBY (Don’t Bore Yourself)
GridLess vous permet de créer des sites web et des webapps extérieur. Il vient vous donner un coup de main pour débuter proprement un nouveau projet : la normalisation CSS, typographie, une structure de dossiers bien organisés, corrections de bugs pour IE et autres trucs sympas. - Réactivité progressive
GridLess utilise « la conception mobile en 1er » responsive web design pour s’adapter à la largeur de l’appareil. Cela signifie qu’il fonctionnement sur n’importe quel device : les smartphones, tablettes, ordinateurs portables et ordinateurs de bureau. IE6/7/8 ne prend pas en charge les demandes des médias, nous utilisons donc Respond.js de polyfill pour cela. - Point de départ
GridLess est extrêmement simple et facile. Il ne vient pas avec tous les systèmes de grilles prédéfinies ou non sémantiques de classes. GridLess se veut un point de départ, qui doit être édité, tordu et écrasé pour répondre aux exigences de conception de chaque projet.
Autres infos : demo
Télécharger : GridLess


Le CSS Resets « normalize.css » propose :
- Un CSS Reset tout simplement
- Normalize.css rend la navigateur plus cohérente & conforme aux normes modernes, sur l’ensemble des navigateurs. Il vise justement que les styles qui ont besoin de normalisation.
Réseaux sociaux : Twitter, Blog
Ils l’utilisent : Twitter bootstrap, HTML5 Boilerplate, TweetDeck, SoundCloud, Medium, NASA, GOV.UK, Guardian, Rdio, Favstar, Digg, iA, CSS Tricks, …
Base

schnaps.it (générateur de template HTML5, propulsé par le framework CSS knacss.com)
But d’un Framework CSS :
- Le but est bien sur de gagner du temps de développement.
- Amélioration de l’ergonomie.
- Utilisation, simplement, de fonction ajax plutôt agréable (pagination, onglet, accordéon, carrousel, bouton, autocompletion, mise en forme de formulaire, grille, gestion d’icones, menu de navigation, fil d’ariane, …).
- Adaptation du design pour tablette et smartphone.
- Exemple d’un thème pour WordPress réalisé avec le bootstrap twitter