Prestashop creer une page custom

Prestashop est une solution eCommerce de qualité, vous disposez de multiple fonctionnalité native, des modules, des thèmes, etc … Mais comment ajouter « simplement » une page custom, partir de rien et créer votre propre page.
Nous allons voir comme réaliser notre controller front, pour y afficher du contenu.
Comment créer une page custom (1.5 / 1.6) :
- Créer le front controller : /override/controllers/front/EeweeController.php
- Créer le tpl : /themes/monTheme/eewee.tpl
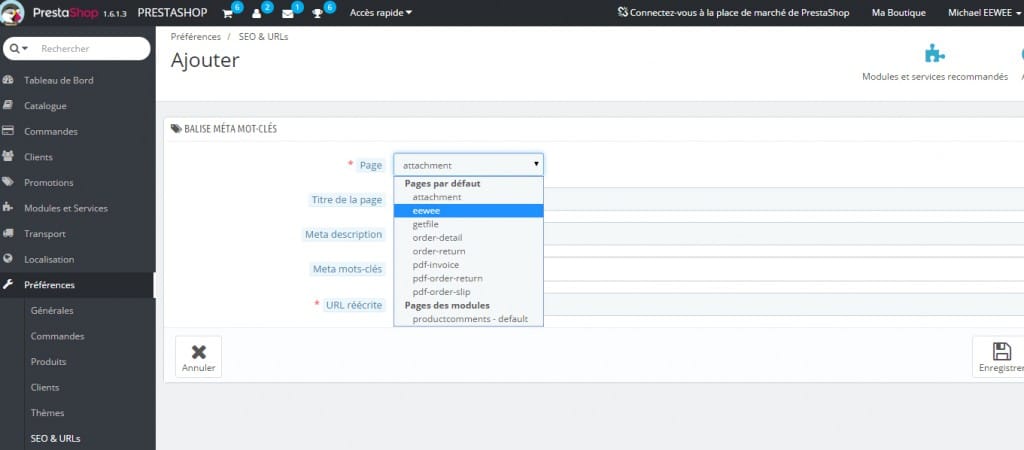
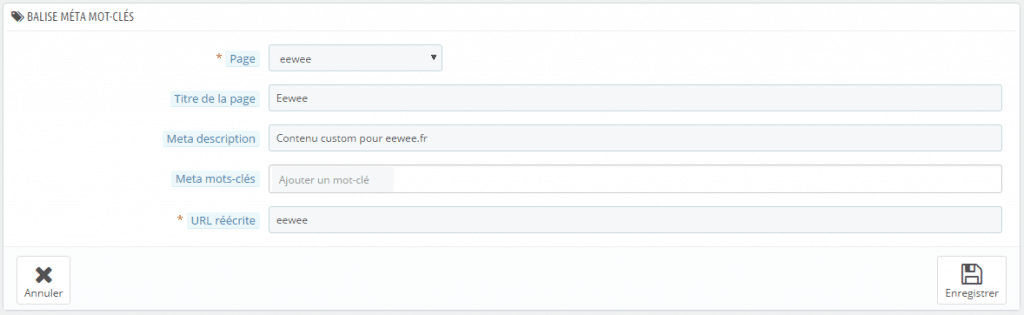
- Back-office : / Préférences / SEO & URLs / Ajouter
- Supprimer le fichier : /cache/class_index.php
- Voir le résultat : monSite.ndd/eewee
Télécharger l’exemple de code source PrestaShop (ou sur GitHub).
Comment créer une page custom (1.7) :
- Créer le front controller : /override/controllers/front/EeweeController.php
- Créer le tpl : /themes/monTheme/templates/eewee.tpl
- Back-office : / Configurer / Paramètres de la boutique / Trafic / SEO & URLs / Ajouter
- Supprimer le fichier : /cache/class_index.php
- Voir le résultat : monSite.ndd/eewee
Télécharger l’exemple de code source PrestaShop (ou sur GitHub).
Et ensuite :
- Il faut ensuite compléter votre controller front et .tpl
- Cela vous permet d’obtenir une url spécifique pour PrestaShop, et de gérer un contenu custom sur une page personnalisée.
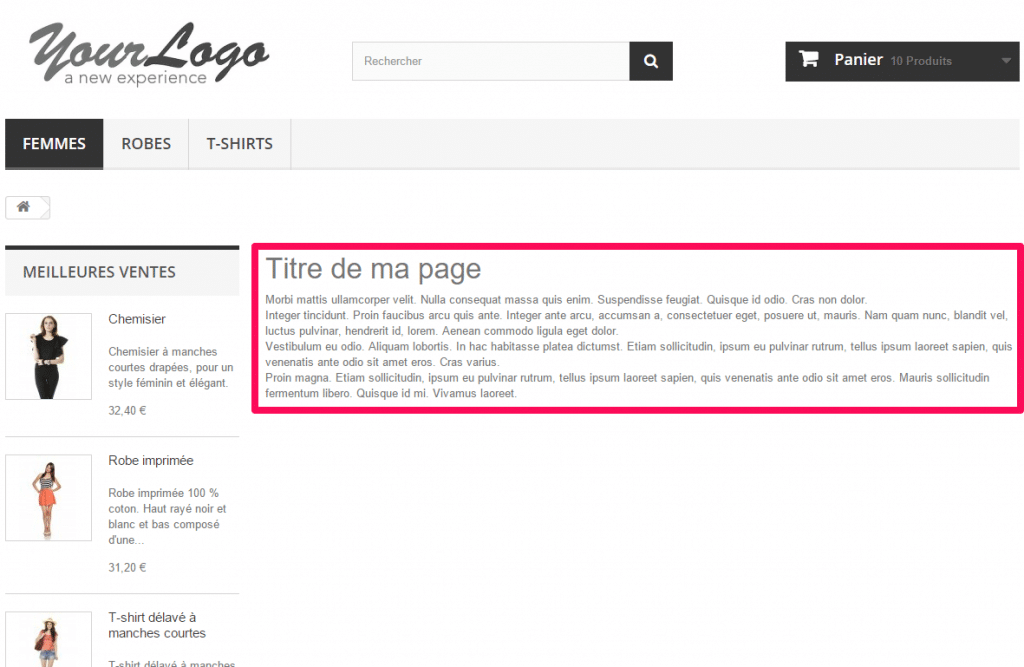
Cela donne quoi ? Une page custom PrestaShop :













Bonjour,
Merci pour votre tutoriel que j’ai installé et qui fonctionne parfaitement. J’ai juste une question concernant la page qui s’affiche en front office une fois que tout est paramétré, à savoir il y a un menu à gauche ex : « meilleures ventes » sur la « copie écran » que vous avez ci dessus dans votre article. Comment peut-on supprimer cette colonne à gauche avec les différentes rubriques. « meilleures ventes », etc…ci joint la page de mon site prestashop avec le menu à gauche http://www.artist-in-the-box.com/souscription.
Merci par avance pour votre aide.
Bonjour Balphomet,
De mémoire il doit y avoir une information dans le back-office / themes / options avancées.
Cela doit afficher une liste de toutes les pages types, avec le choix des colonnes, il me semble.
Dis-moi si c’est le cas, ou pas 🙂
pour retirer la colonne de gauche il faut rajouter ce code dans le fichier controller.php
public function init()
{
parent::init();
$this->display_column_left = false;
}
Bonjour,
J’ai une autre question j’ai réussi à créer ma page et je voudrais en créer une deuxième. j’ai fais la même manipulation en créant un autre fichier controller et un autre fichier tpl. Par contre lorsque je veux afficher ma page j’ai ce message
Fatal error: Class ‘conceptController’ not found in /home/cccpanda/artist-in-the-box.com/classes/controller/Controller.php on line 134
PS : ci joint la première page qui s’affiche correctement
artist-in-the-box.com/souscription
Quelle est la démarche pour créer une seconde page ? (je précise que lors de la création de la seconde page je n’ai pas pu supprimer le fichier (/cache/class_index.php) car je l’avais fais lors de la création de la première page…
Tu dois supprimer le fichier /cache/class_index.php à chaque fois que tu fais une création d’une nouvelle class.
Il sera créé de nouveau automatiquement en mettant à jour les « class » de PrestaShop.
Donnez un cookie à cet homme ! Son article de qualité à sauvé une vie aujourd’hui, merci !
Cependant j’aurai tout de même une question, sais-tu pourquoi dans le « fil d’ariane » le nom de la page custom n’apparait pas, et sais-tu comment y remédier, s’il te plait ?
Non je ne sais pas malheureusement.
Il faudra que je me regarde cela, lorsque j’aurai un peu de temps 😉
Bon, après quelques recherches sur le forum de PrestaShop, j’ai trouvé ceci fonctionnait parfaitement :
{capture name=path}
{l s=’Nom de page’}
{/capture}
… Par contre je ne sais pas comment ni pourquoi ça fonctionne ^^’
Bonjour,
J’ai suivi le tuto comme il fat mais ca ne marche pas.
Pour info j’utilise la dernière version de prestashop (la 1.7.1.0) . Mais ce qui m’inquiète c’est que je ne vois pas dans le tableau de bord la rubrique SEO et URL. je pense que c’est la d’ou vient le problème…
SEO & URLs se trouve à présent sur PrestaShop 1.7 dans « Configurer / Paramètres de la boutique / Trafic ».
Bonjour,
J’ai suivi le tuto à la lettre, j’arrive à accéder à ma page en tapant directement dans url : prestashop.local/mapage mais quand j’essaye d’y accéder directement depuis mon site, j’atterri sur une autre url : http://prestashop.local/fr/content/6-posologie
De plus, dans mon controller à l’aide de ce code :
public function initContent()
{
parent::initContent();
$this->setTemplate(‘posologie.tpl’);
/*$query = new DbQuery();
$query
->select(‘name’)
->from(‘product_lang’);*/
$drugName = Db::getInstance()->executeS(‘SELECT DISTINCT `name` FROM `cp_product_lang`’);
return $this->render();
}
j’effectue une requete et je veux afficher le résultat de celle-ci dans ma vue mais j’ai cette erreur : « missing template »
Je n’arrive pas à récupérer mon template
Merci de votre aide,
Bonjour Mitsukk,
Peux-tu essayer en récupérant directement les sources que j’ai placé sur GitHub (pour la v1.5, v1.6 ou v1.7 selon ce que tu utilises) ?
Tu as bien fait l’étape 4 (supprimer le fichier /cache/class_index.php) ?
Peux-tu me faire un screenshot de ton arbo sur laquelle on peut voir le fichier posologie.tpl ?
Bonne fin de journée.
Bonjour Michael merci pour ce tuto.
J’ai donc crée des pages custom comme indiqué sur ce tuto v1.7
J’ai accès à ces pages après les avoir ajoutés dans seo & url.
par leurs l’url ex: « http://monSite.be/fr/stock »
Mais je ne trouve pas comment les ajouter dans le module « main_menu »
comme une simple page ajoutée par design->page
Elles n’appariassent pas dans la liste des items disponible du modules ps_mainmenu.
++
Bonjour,
merci pour ce tuto qui est franchement super, j ai une petite question, est t il possible d’elargir la page ( en faite le container texte indique 1110×190) est ce qu’il est possible de l’augmenter ?
cdt
Bonjour,
Merci pour ce tuto, il permet de mieux appréhender la construction des pages, par contre j’ai un gros soucis, je suis en local et impossible d’utiliser ce module, j’ai une erreur 500 et ceci en mode debug, je suis en 1.7.1.3.
Fatal error: Uncaught Error: Class ‘EeweeController’ not found in //home….monsite-perso.com/classes/controller/Controller.php:190 Stack trace: #0 //home….monsite-perso.com/classes/Dispatcher.php(420): ControllerCore::getController(‘EeweeController’) #1 //home….monsite-perso.com/index.php(28): DispatcherCore->dispatch() #2 {main} thrown in //home….monsite-perso.com/classes/controller/Controller.php on line 190
Si quelqu’un à une idée. merci
reBonjour,
Je me répond à moi même ;o), je n’avais pas mis le fichier tpl dans /template, c’est pour cela.. merci
Superbe, tuto utilisé en décembre 2017 et là je reviens y a même la modif pour la version 1.7 de Prestashop.
Beau boulot, merci.
Hello,
Merci pour le tuto, c’est top !
J’ai réussi sur un de mes sites en version PS 1.7.1.2
Mais sur mon second site en PS 1.7.5.2 je n’ai pas le fichier « class_index.php ». J’ai pourtant fait une recherche sur tout mon serveur ftp via Filezila. Je suppose que vider le cache via l’interface PS n’est pas du tout la même manip ?
Tu aurais une petite idée ? Merci
Bonjour, est-il possible de créer cette page à partir d’un module?