Emmet, comment ça marche ?

Emmet vous permet de gagner du temps lorsque vous écrivez du HTML / CSS.
Nous allons découvrir (ou revoir) quelques exemples d’utilisations d’Emmet.
Pour celles et ceux qui ne connaissent pas le plugin Emmet : wikipedia (en)
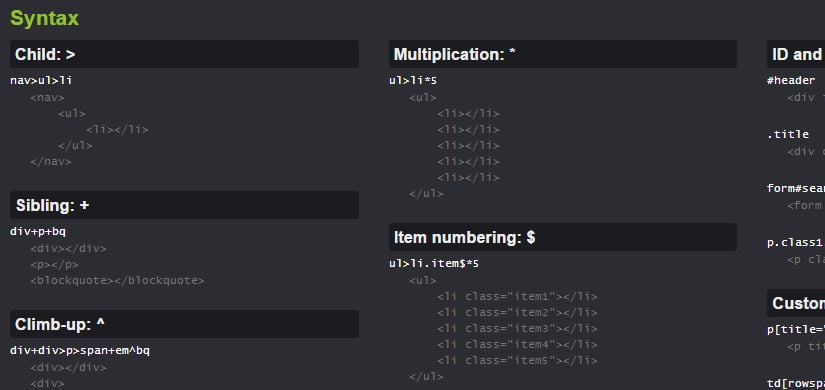
Exemples d’utilisation d’Emmet en HTML :
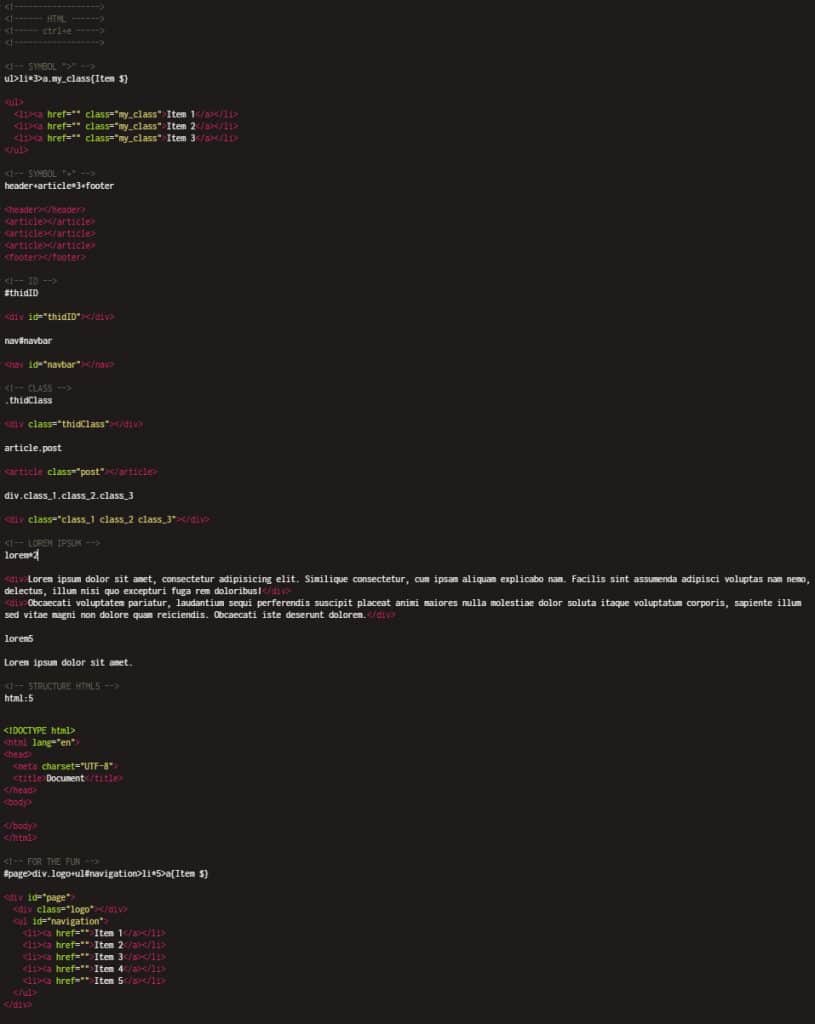
Voici quelques raccourcis :
- ul>li*3>a.my_class{Item $}
- header+article*3+footer
- #thidID
- nav#navbar
- .thidClass
- article.post
- div.class_1.class_2.class_3
- lorem*2
- lorem5
- html:5
- #page>div.logo+ul#navigation>li*5>a{Item $}

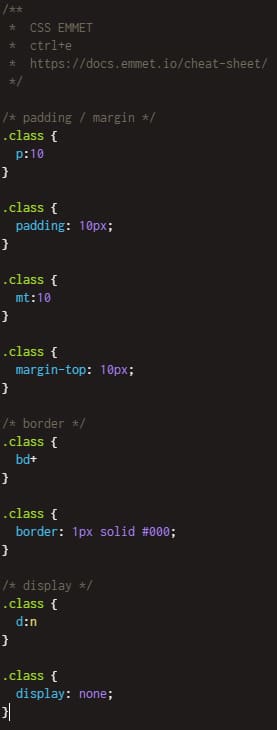
Exemples d’utilisation d’Emmet en CSS :