WORDPRESS – module Sellsy

Après le module PrestaShop Sellsy, voici le plugin WordPress Sellsy « by eewee ».
Ajouter rapidement un formulaire pour gérer votre demande de support ou de prospection.
Le module Sellsy (by eewee), pour WordPress permet :
1/ Ajouter un formulaire (ou plusieurs), de support Sellsy sur votre site sous WordPress.
Lors de la validation de ce dernier, un ticket de support sera créé sur votre compte Sellsy.
Un smart-tag sur Sellsy sera ajouté. Ce dernier est nommé « WordPress ».
Vous pouvez choisir le préfixe du libellé qui sera présent sur Sellsy.
Choisir d’assigner les demandes de ticket à l’un de vos collaborateurs.

Simple et pratique pour la gestion du support de votre site.
Sellsy vous propose un système de « template » de réponse très pratique pour la gestion de votre support.
Le « template » peut être enrichit de variable en plus.
Ex :
Bonjour « civilité » « nom » « prenom »,
Lorem ipsum …
Cordialement
2/ Ajouter un autre formulaire (ou plusieurs) adapté pour la prospection.
Il ajoutera un « lead » sur votre compte Sellsy.
Vous pouvez choisir d’activer / désactiver certains champs du formulaire (dont des champs personnalisés).
De choisir de recevoir une copie par email, d’activer un captcha sur vos formulaires, etc …
Un tracking des pages visités est aussi disponible.

Télécharger le module :
Télécharger le module Sellsy (by eewee), pour WordPress (cliquez-ici)
A lire :
- WordPress : Plugin Sellsy
- PrestaShop : eewee.fr/prestashop-module-sellsy
- PrestaShop : eewee.fr/prestashop-module-slack









Bonjour,
je suis intéressé par votre plugin, en revanche j’obtiens le message d’erreur suivant lorsque j’essaie de l’installer :
L’extension n’a pas pu être activée, car elle a déclenché une erreur fatale.
Warning: require_once(/wp-content/plugins/eewee-sellsy/models/TSellsyOpportunities.php): failed to open stream: No such file or directory in /wp-content/plugins/eewee-sellsy/index.php on line 76
Fatal error: require_once(): Failed opening required ‘/wp-content/plugins/eewee-sellsy/models/TSellsyOpportunities.php’ (include_path=’.:/usr/share/php’) in /wp-content/plugins/eewee-sellsy/index.php on line 76
Quelle est la marche à suivre ?
merci
Bonjour Frank,
Je viens de mettre à jour le module sur https://wordpress.org/plugins/eewee-sellsy/ pour la v1.0.5
Vous aviez quelle version du module ?
Essayez la 1.0.5, cela doit fonctionner.
Bonne soirée
Bonjour,
en essayant d’activer le plugin, j’ai eu l’erreur fatale suivante,
Parse error: syntax error, unexpected end of file in /home/source/www-sitewebdbee/wp-content/plugins/eewee-sellsy/libs/sellsy/sellsytools.php on line 89
J’ai vérifié la ligne 89 du fichier, et tout me semble correcte.
Par contre, en vérifiant la ligne 4, j’ai peur que cette condition « if » fait sortir le plugin vers la ligne 89 directement, et donc erreur de syntax. ne manquerait-il pas un « else » ou un « endif »?
Bonjour Ludovic,
Essayez avec la version 1.0.10, cela doit fonctionner.
Bonjour, l’activation a bien fonctionné. Merci beaucoup!
Bonjour,
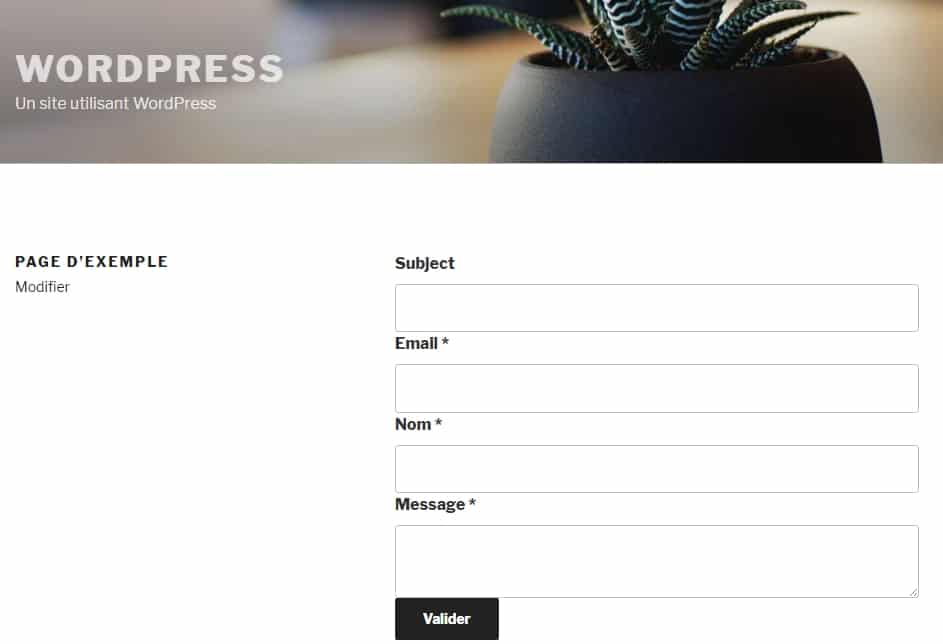
Lorsque je mets le formulaire sellsy sur mon site wordpress, le formulaire n’est pas joli, tous les champs sont alignés sur la même ligne et ne ressemble pas du tout à vos captures d’écran. De plus comment fait on pour ajouter des champs tels que l’adresse etc?
Merci pour votre réponse
Bonjour,
Qu’elle est la version du plugin WordPress que vous utilisez ?
Pouvez-vous m’indiquer l’url de votre site, sur laquelle se trouve le formulaire en question ?
Il n’est pas prévu pour le moment de pouvoir ajouter le champ adresse.
Cependant vous pouvez ajouter un champ personnalisé de type « texte simple », « texte riche » si besoin.
Si vous souhaitez me poser d’autres questions, n’hésitez pas.
Bonjour,
Le formulaire est sur ce lien https://twist-events.ch/contact/
La version est la 1.13 , il n’y a a priori pas de mise à jour disponible , du moins pas depuis les mises à jour qui me sont proposées sur mon interface admin.
Bonjour,
Le Css du formulaire est volontairement standard et doit-être adapté pour chaque thème WordPress utilisé.
Voici le code CSS que vous pouvez utiliser sur votre site/thème pour améliorer le rendu de votre formulaire :
form#form_contact input, form#form_contact textarea {
display: block;
padding: 5px;
width: 100%;
margin-bottom: 10px;
}