Le responsive web design (RWD) c’est quoi

Un site internet utilisant la technique de « Responsive Design » est un avantage certain pour vos internautes mobiles (tablette & smartphone). Le but de cette technique est de proposer avec un unique site internet, de changer automatiquement son aspect selon la taille de l’écran du visiteur. Cela vous permettra de proposer une ergonomie de site corporate, site ecommerce, blog, etc … adapté au device utilisé.
Qu’est-ce que c’est « Responsive Web Design » ?
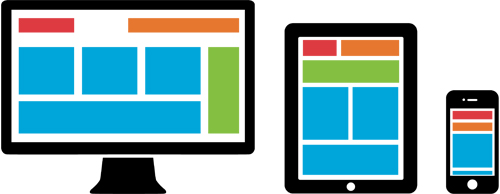
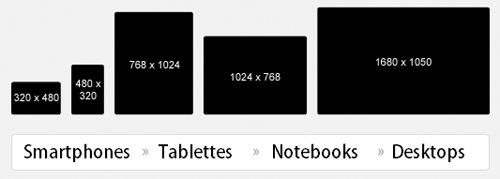
Le but de responsive design est d’avoir un site, mais avec des éléments différents qui répondent différemment lorsqu’il est affiché sur les appareils de différentes tailles (PC/Mac, Tablette, Smartphone).
Prenons un site web traditionnel « fixe ». Lors du visionnage sur un ordinateur de bureau, par exemple, le site Web peut afficher trois colonnes. Mais lorsque vous affichez la même mise en page sur une tablette plus petite, elle pourrait vous forcer à faire défiler horizontalement, quelque chose utilisateurs n’aiment pas. Ou des éléments pourraient être cachés à la vue ou l’air déformé. L’impact est également compliquée par le fait que le site peut-être consultés soit en mode portrait ou paysage.
Sur un petit écran du smartphone, les sites Web peuvent être encore plus difficile à voir. Les grandes images peuvent «casser» la mise en page. Les sites peuvent être lents à charger sur les smartphones si elles ont un graphisme lourd.
Toutefois, si un site utilise une conception adaptée, la version tablette peut s’ajuster automatiquement pour afficher seulement deux colonnes. De cette façon, le contenu est lisible et facile à consulter. Sur un smartphone, le contenu peut apparaître comme une seule colonne, peut-être empilés verticalement. Ou peut-être que l’utilisateur aurait la possibilité de faire glisser son doigt pour afficher d’autres colonnes. Les images seront redimensionner au lieu de déformer la mise en page ou de se couper.
Le point fort du responsive design :
Avec une conception RWD vous allez offrir une navigation adaptée automatiquement selon le support utilisé (tablette, smartphone, PC/Mac), le site s’ajustant automatiquement.
Comment fonctionne le Responsive Web Design ?
Les sites utilisent des grilles fluides. Tous les éléments de la page sont dimensionnés en proportion, plutôt que de pixels. Donc, si vous avez trois colonnes, vous n’aurez pas à préciser exactement la largeur de chacune, mais plutôt la façon dont ils doivent être les uns par rapport aux autres. Un système très populaire est le « boostrap twitter« . Il est basé sur une grille de 12 colonnes. Voici un exemple pour réaliser une structure en 3 colonnes égales.
Ex :
- Colonne 1 devrait prendre une largeur de 4
- Colonne 2 devrait prendre une largeur de 4
- Colonne 3 devrait prendre une largeur de 4
Les médias tels que des images sont également redimensionner. De cette façon, une image peut rester dans sa colonne ou élément de conception relative.
Problèmes liés
Souris VS doigt : Conception pour les appareils mobiles pose aussi la question de la souris par rapport au glissement de votre doigt sur l’écran. Sur les ordinateurs de bureau l’utilisateur a normalement une souris pour naviguer et sélectionner des éléments. Sur un smartphone ou une tablette, l’utilisateur utilise principalement les doigts et touche l’écran. Ce qui peut sembler facile de sélectionner avec la souris, peut être difficile de choisir avec un doigt sur un point minuscule sur un écran. Le concepteur Web doit prendre cela en considération.
Graphisme et vitesse de téléchargement : Il y a aussi la question de graphiques et la vitesse de téléchargement. Sur les appareils mobiles, il peut être judicieux d’afficher moins de graphiques que pour les vues bureautiques afin que le site ne prenne pas une éternité à charger sur un smartphone. Les Formats d’annonces plus grands peuvent avoir besoin d’être changer pour de plus petites annonces.
Applications VS « versions mobiles » : Dans le passé, vous auriez pu avoir eu l’idée de créer une application pour votre site web (c.a.d. une application iPad, iPhone, Android). Mais avec tant de différents appareils aujourd’hui, il devient plus difficile de créer des applications (quoique avec GoodBarber.com) et des versions pour chaque plateforme d’exploitation.
Pourquoi les entreprises doivent passer au Responsive Web Design (RWD)
De plus en plus de personnes utilisent des appareils mobiles. Plusieurs études démontres la croissance des appareils mobiles (tablette, smartphone, …). L’évolution des technologies, débit pour mobile augmente régulièrement permettant une navigation plus fluide. Sans oublier l’existence de forfait clef en main offrant une connexion interne « illimité ».
Concernant l’utilité d’un site en RWD (Responsive Web Design), vérifiez votre trafic et vous pourriez être surpris de voir combien de visiteurs navigue sur votre site Web sur des appareils mobiles. (Dans Google Analytics, sélectionnez « Audience / Google Mobile / Vue d’ensemble »).
Il existe de nombreuses plateformes de theme pour différentes solutions (Drupal, WordPress, Joomla, Prestashop, Magento, …). Une fois sur l’une de ces plateformes vous allez pouvoir sélectionner (et peut-etre acheter) un thème. Attention de bien en choisir un disposant de cette « technologie » de RWD. Puis pour quelques euros vous pouvez le télécharger puis l’installer sur votre CMS.
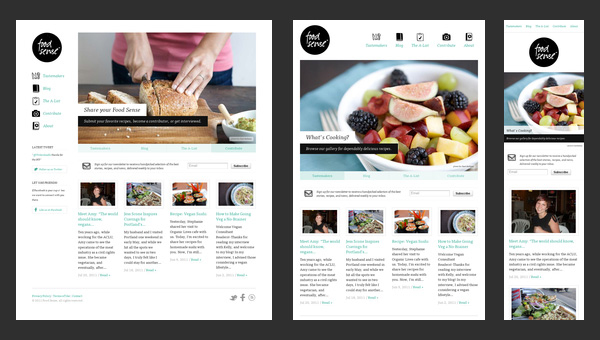
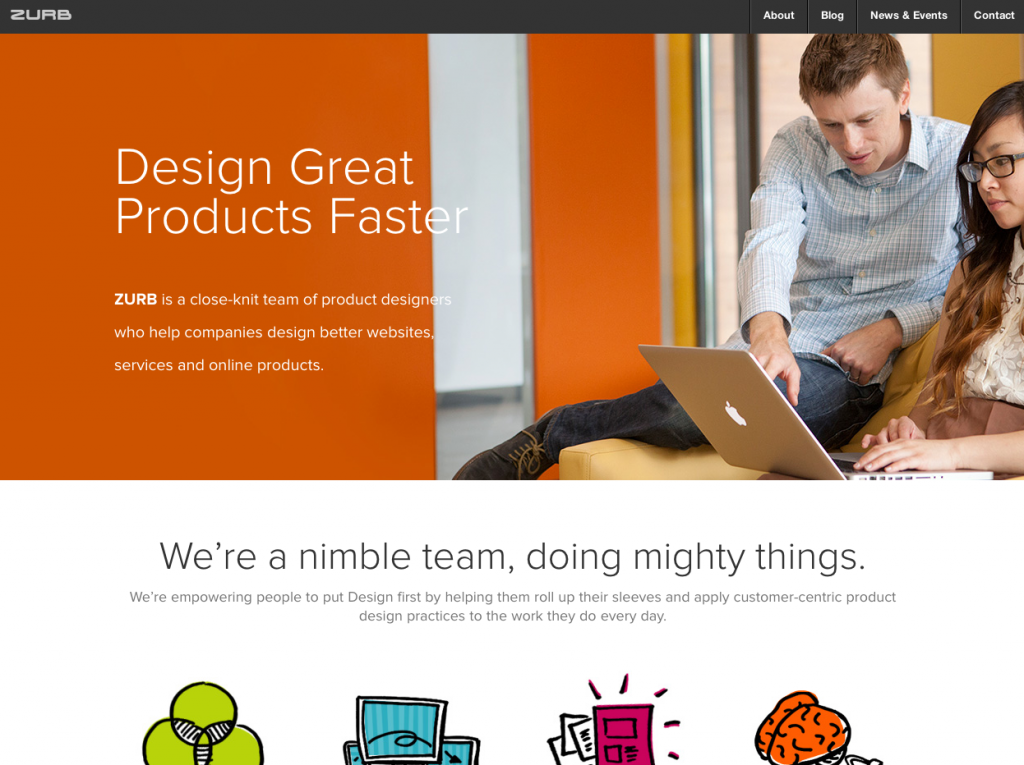
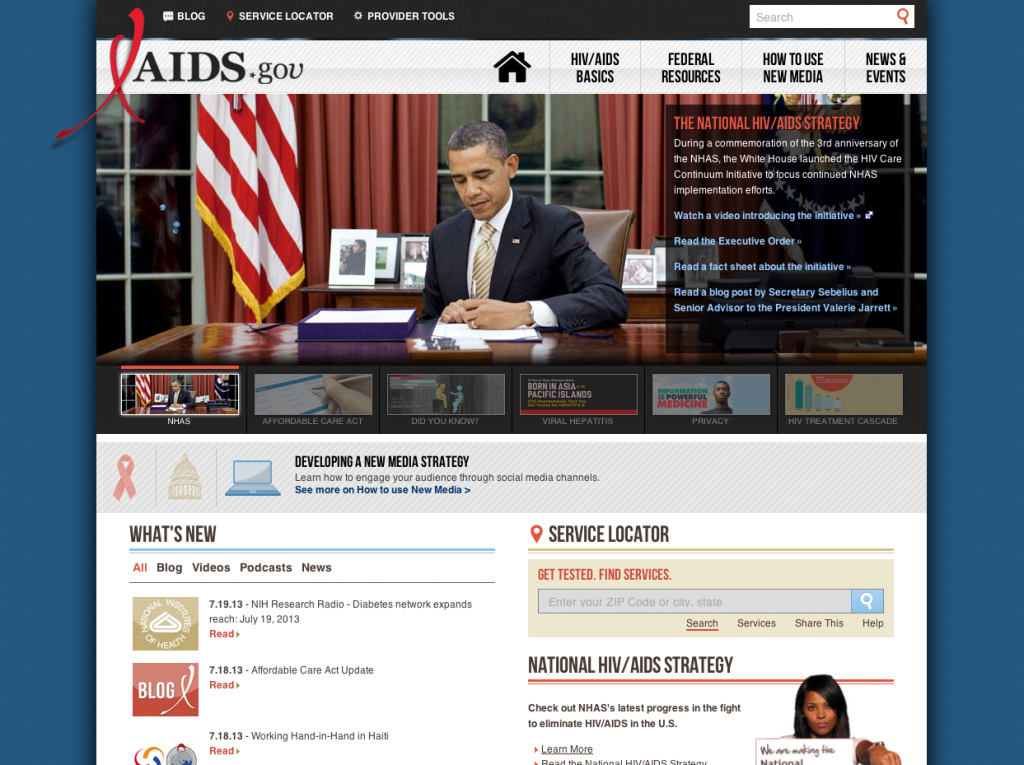
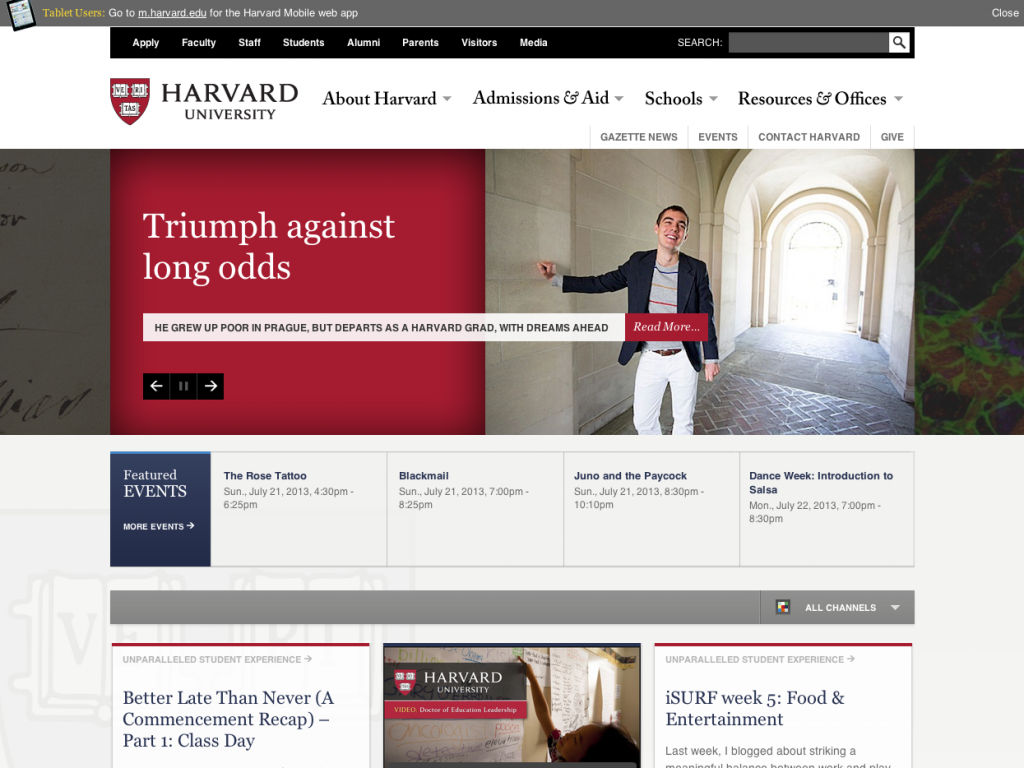
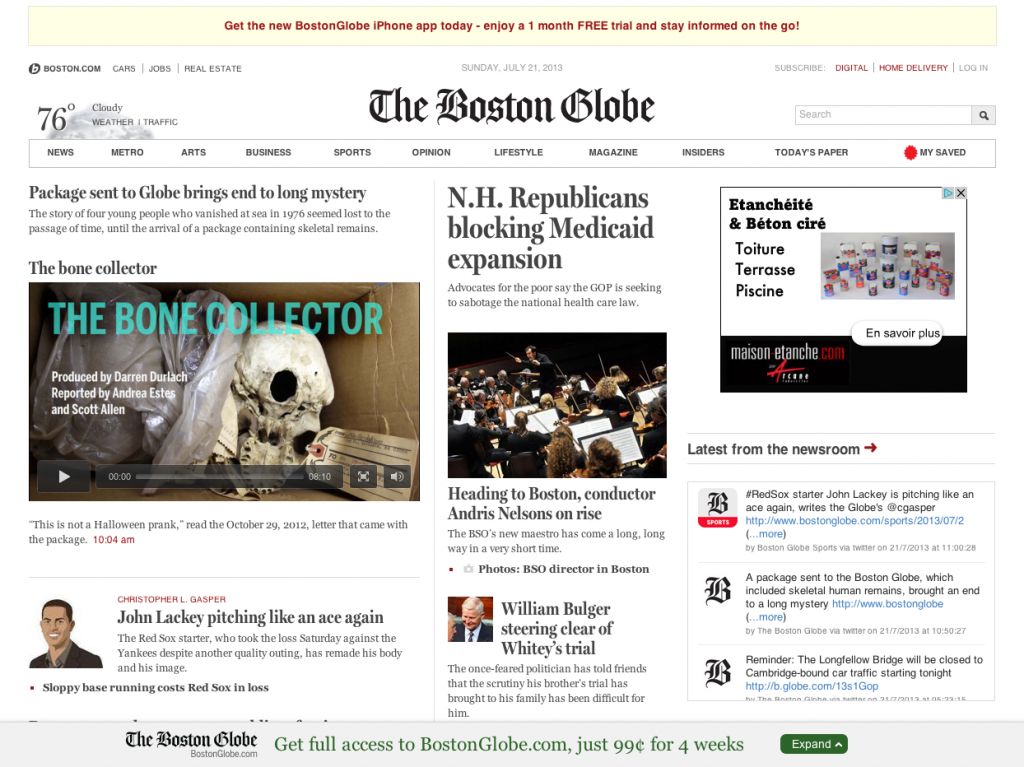
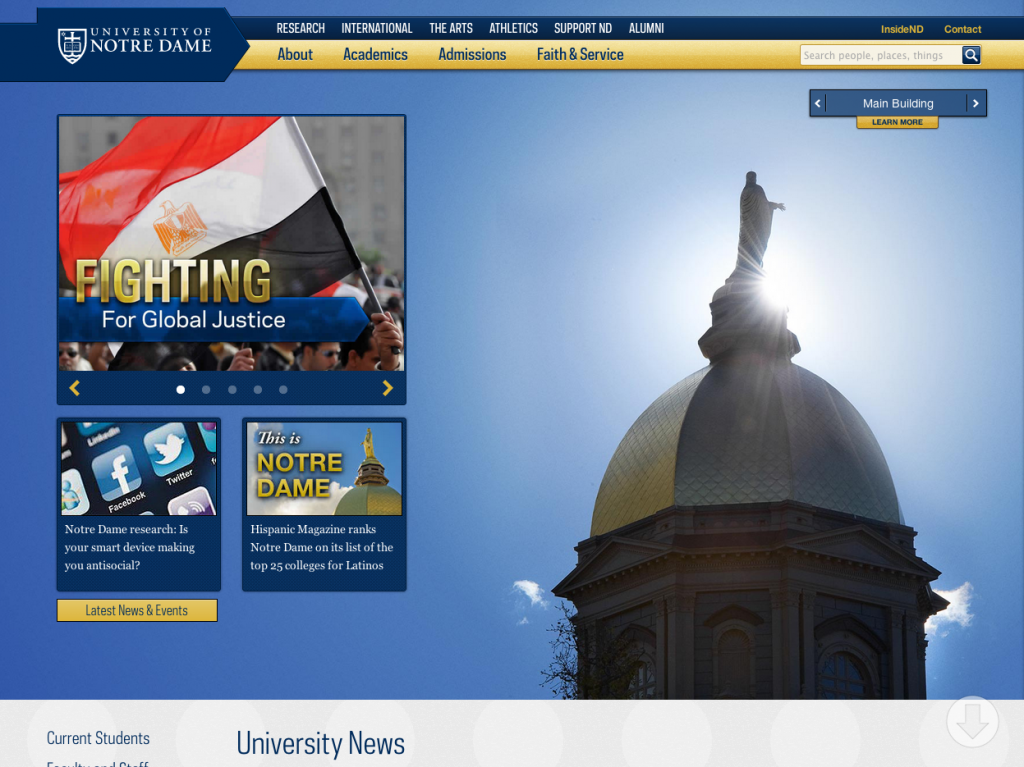
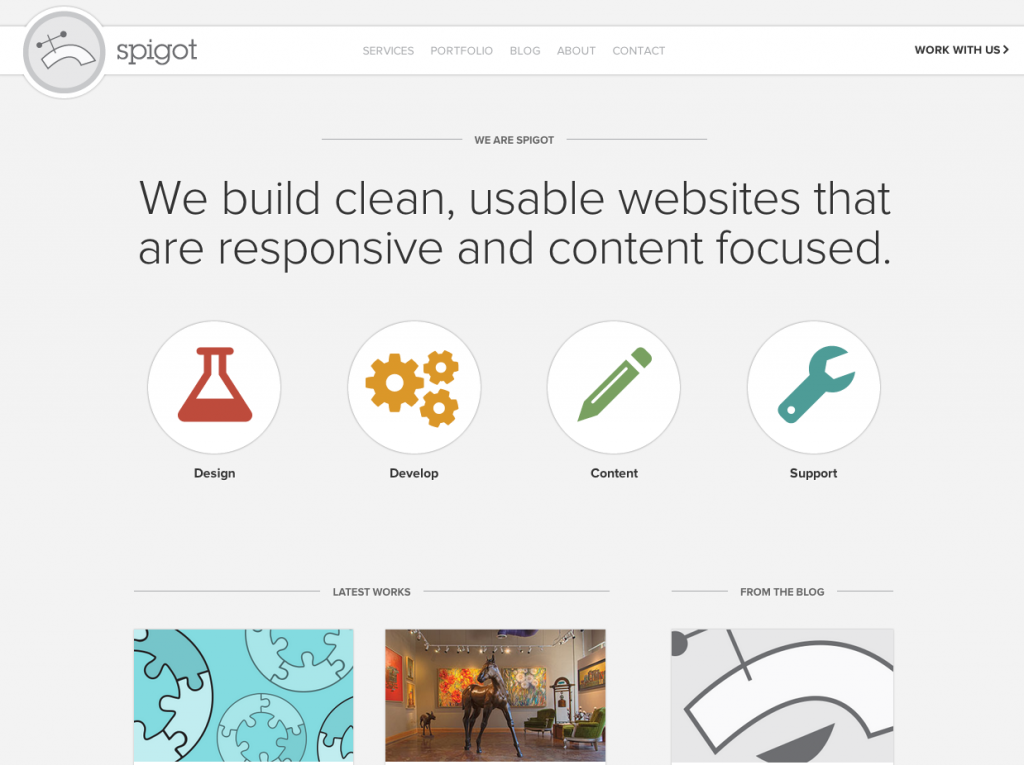
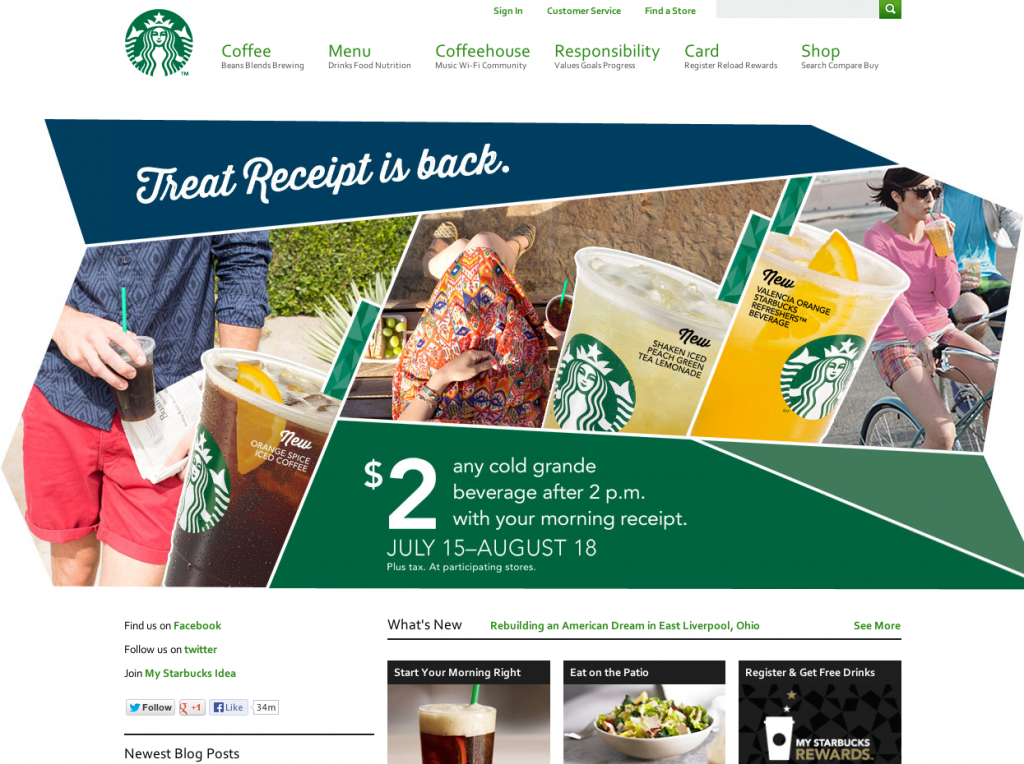
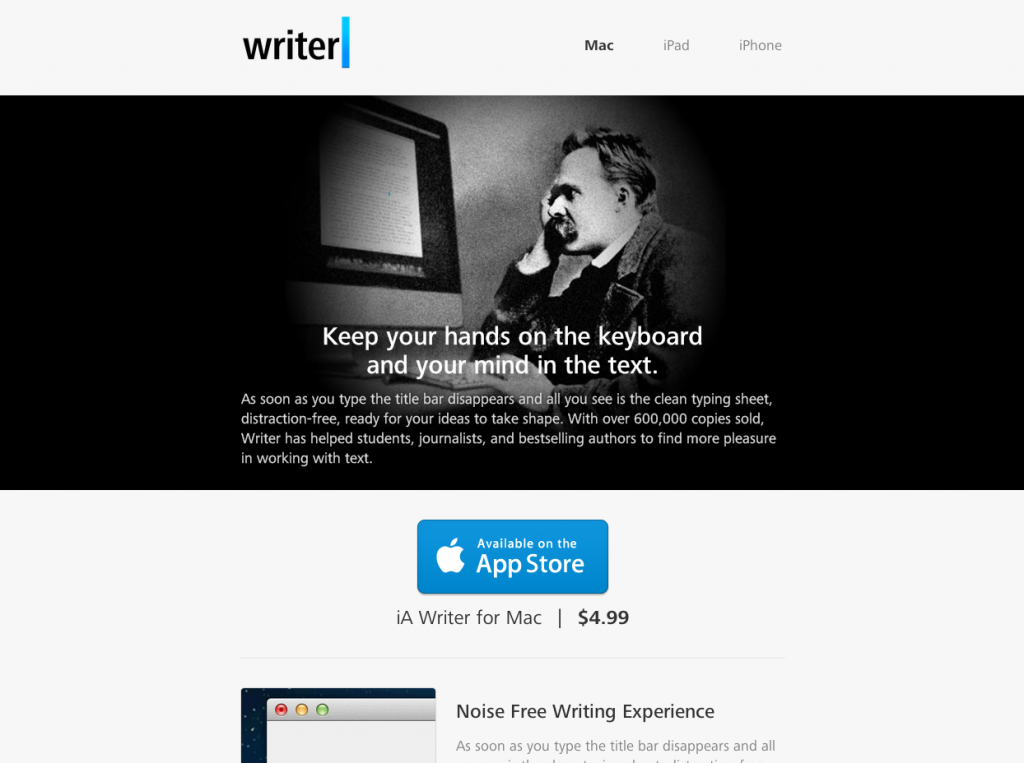
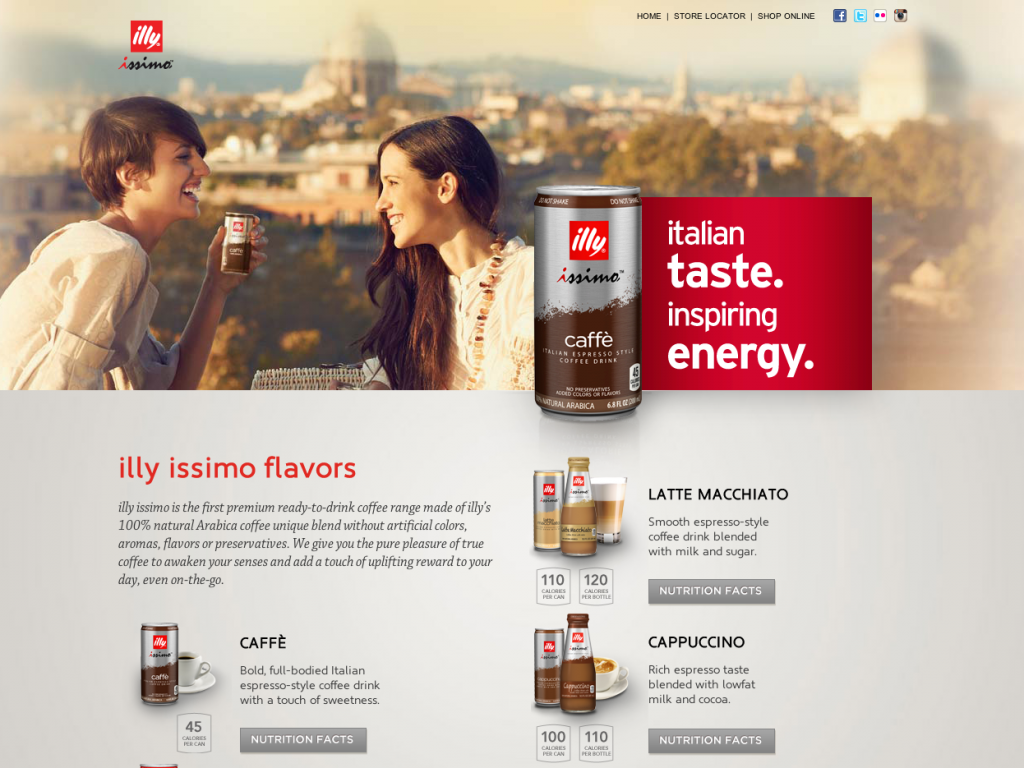
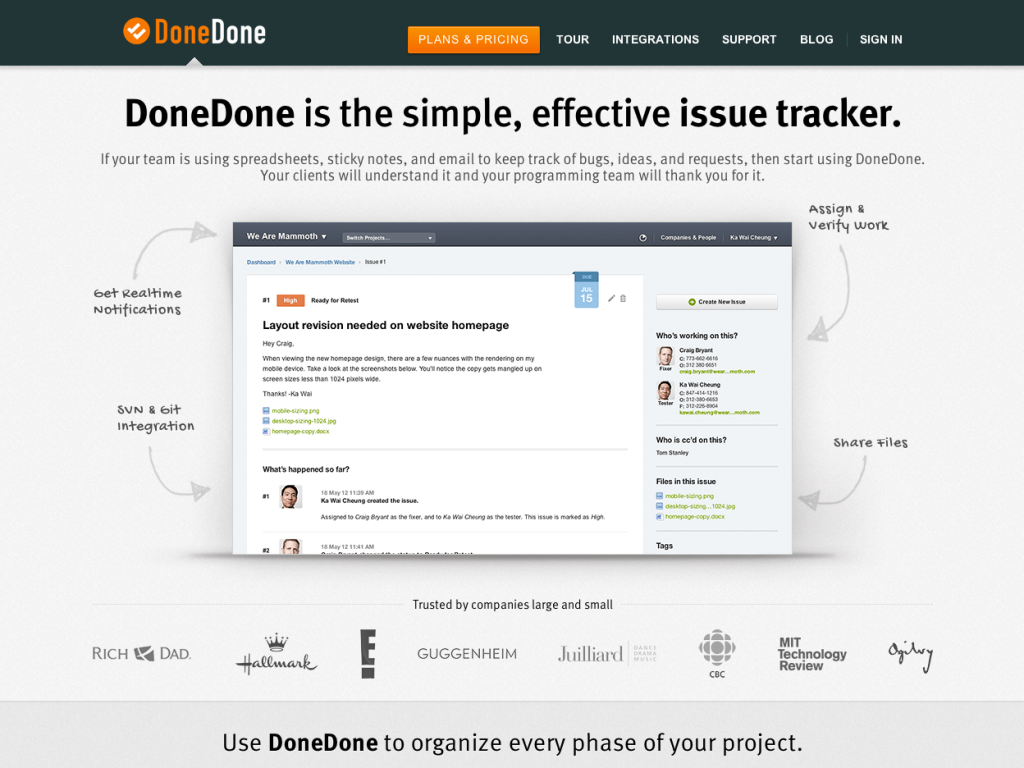
Voici quelques exemples de site internet proposant cette technique :





bradfrost.github.io/this-is-responsive








Telecharger un theme gratuit pour le CMS WordPress en responsive design
Et vous, avez-vous un site internet en responsive design ?