Gulp 4 – tuto initiation

Gulp est un task runner qui va vous permettre de réaliser diverses tâches rapidement. Nous allons voir comment l’utiliser à travers un exemple concret.
Installer Gulp 4
Le site officiel de Gulp, vous explique l’installation dès sa home :
https://gulpjs.com/
// Init
npm init -y
// Installer gulp uniquement
npm install gulp --save-dev
// ou (la notation raccourcie)
npm i gulp -D
// Optionnel, uniquement si vous disposez d'une ancienne version (ex: Gulp 3), voici la commande pour la supprimer :
npm rm --global gulpCeci va créer le fichier package.json, et installer Gulp (uniquement).
Ensuite vous devez choisir et utiliser les différents plugins dont vous aller avoir besoin. Pour cela rendez-vous sur https://gulpjs.com/plugins/ pour faire votre choix.
Dans cette exemple nous allons utiliser les plugins suivants :
- gulp-clean-css
- gulp-concat
- gulp-imagemin
- gulp-notify
- gulp-rename
- gulp-sass
- gulp-sourcemaps
- gulp-uglify
// Installer les plugins
npm i gulp-clean-css gulp-concat gulp-imagemin gulp-notify gulp-rename gulp-sass gulp-sourcemaps gulp-uglify -DVous disposez à présent d’un package.json complet pour continuer sur notre exemple.
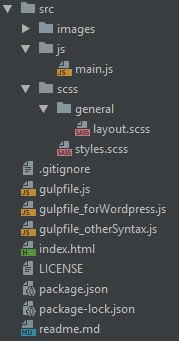
Voici l’arborescence utilisée dans le projet (l’ensemble du code ci-dessous est à placer dans le fichier gulpfile.js) :

Gulp – déclaration
// Gulp (https://www.npmjs.com/package/gulp)
const gulp = require('gulp')
// Compile scss to css (https://www.npmjs.com/package/gulp-sass)
const sass = require('gulp-sass')
// Rename file (https://www.npmjs.com/package/gulp-rename)
const rename = require('gulp-rename')
// Minify JS with UglifyJS3 (https://www.npmjs.com/package/gulp-uglify)
const uglify = require('gulp-uglify')
// Minify CSS (https://www.npmjs.com/package/gulp-clean-css)
const cleancss = require('gulp-clean-css')
// Concat all file, in one (https://www.npmjs.com/package/gulp-concat)
const concat = require('gulp-concat')
// Images size more small (https://www.npmjs.com/package/gulp-imagemin)
const imagemin = require('gulp-imagemin')
// Notification on your Mac/PC (https://www.npmjs.com/package/gulp-notify)
const notify = require('gulp-notify')
// Write ES6 > compile to ES5 (https://www.npmjs.com/package/gulp-babel)
//const babel = require('gulp-babel')
// Browser Sync (for live render - (https://www.npmjs.com/package/browser-sync))
const browsersync = require('browser-sync').create()
// Clean folder (https://www.npmjs.com/package/del)
const del = require('del')
// SourceMaps, add path impacted file (https://www.npmjs.com/package/gulp-sourcemaps)
const sourcemaps = require('gulp-sourcemaps')
// PATH
const paths = {
js: {
src: ['./src/js/**/*.js'],
dest: './dist/js'
},
css: {
src: ['./src/scss/**/*.scss'],
dest: './dist/css'
},
images: {
src: ['./src/images/**/*'],
dest: './dist/images'
},
html: {
src: ['./*.html']
}
}Gulp – Css
const styles = () =>
gulp.src(paths.css.src)
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(sass().on('error', sass.logError))
.pipe(cleancss())
.pipe(concat('styles.css'))
.pipe(rename({ suffix: ".min" }))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest(paths.css.dest))
.pipe(browsersync.stream())
//.pipe(notify("Css ok !"))// JSGulp – Js
const scripts = () =>
gulp.src(paths.js.src)
.pipe(sourcemaps.init())
.pipe(uglify())
.pipe(concat('scripts.js'))
.pipe(rename({ suffix: ".min" }))
.pipe(sourcemaps.write())
.pipe(gulp.dest(paths.js.dest))
.pipe(browsersync.stream())
//.pipe(notify("Js ok !"))Gulp – Images
const images = () =>
gulp.src(paths.images.src, {since: gulp.lastRun(images)} )
.pipe(imagemin())
.pipe(gulp.dest(paths.images.dest))
//.pipe(notify("Images ok !"))Gulp – Browser Sync
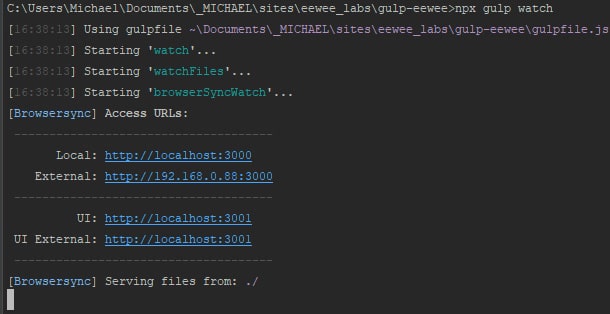
Lorsque vous allez réaliser le « npx gulp watch », le « browser sync » sera utilisé et lancera un serveur local sur localhost:3000. Puis l’ensemble des changements réalisés en CSS / JS feront un refresh automatique de votre page localhost:3000.
// BROWSER SYNC (live)
const browserSyncWatch = () => {
browsersync.init({
server: { baseDir: "./" },
// ou proxy: "yourlocal.dev",
port: 3000
})
}Gulp – Supprimer le dossier « dist »
const clean = () => del(['dist'])Gulp – Watch
Permet de scruter les changements, puis d’exécuter la méthode associée.
Ex : changement JS, alors exécuter la méthode nommée « scripts ».
Ex : changement CSS, alors exécuter la méthode nommée « styles ».
Etc …
const watchFiles = () =>
gulp.watch(paths.js.src, scripts)
gulp.watch(paths.css.src, styles)
gulp.watch(paths.images.src, images)
Gulp – Serie / Parallel
Serie : Va vous permettre d’exécuter en série (=l’un après l’autre) différente méthodes.
Parallel : Va vous permettre d’exécuter en parallèle (=en même temps) différente méthodes.
Ex : watcher ci-dessous va exécuter en parallèle la méthode « watchFiles » et « browserSyncWatch ».
Ex : build ci-dessous va exécuter en série la méthode « clean », puis les 3 méthodes (en parallèle) « styles », « scripts » et « images ».
const watcher = gulp.parallel(watchFiles, browserSyncWatch)
const build = gulp.series(clean, gulp.parallel(styles, scripts, images));Gulp – Exports
exports.watch = watcher // exec with : npx gulp watcher
exports.default = build // exec with : npx gulpGulp – Exécution / Utilisation
L’utilisation de gulp ce fera simple en exécutant la commande ci-dessus depuis votre projet :
// Pour tout lancer
npx gulp
// Pour lancer uniquement le script nommé "watch"
npx gulp watchGulp – Résultat du « npx gulp watch »

GitHub
Récupérer l’exemple ci-dessus depuis GitHub : eewee-gulp-4
Repository officiel de Gulp : https://github.com/gulpjs/gulp
Documentation de Gulp 4 : https://gulpjs.com/docs/en/api/concepts