Coder sur votre navigateur c’est possible

@codeanywhere, #IDE
Un IDE s’utilise la plupart du temps via une installation d’un soft sur sa machine (Eclipse, phpStorm, netbean, …).
CodeAnyWhere.com propose de déporter cela sur son navigateur.
Comment coder avec un IDE sur son navigateur :
- Allez sur codeanywhere.com
- Créez-vous un compte
- Créer un projet (ex : wordpress)
- CodeAnyWhere va vous installer les sources de WordPress et créer une bdd
- Vous installez WordPress (comme à votre habitude)
- Vous codez

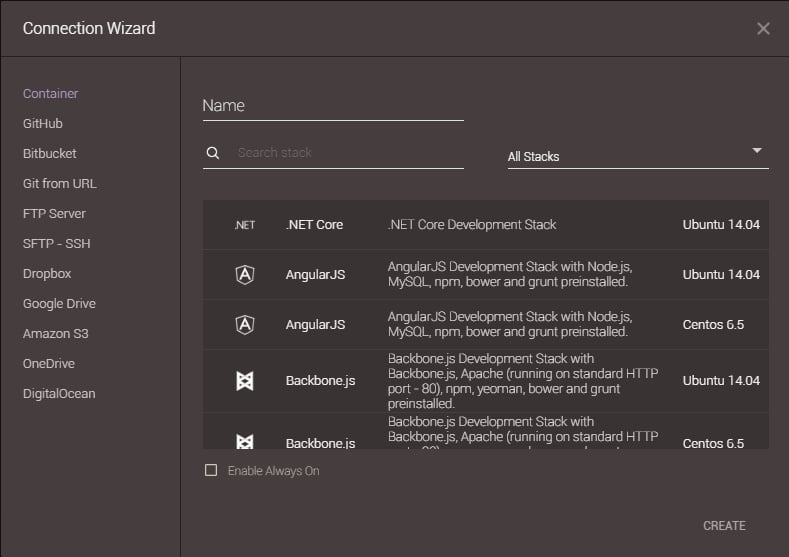
Configuration d’un projet :
- Vous pouvez connecter un compte GitHub, Bitbucket, FTP, SFTP, Dropbox, Google Drive, Amazon S3, One Drive, …
- Choisir parmi un ensemble de solution existante (AngularJS, BackboneJS, CakePHP, Django, Drupal, EmberJS, Firehose, Go, HTML5, Laravel, Magento, Meteo, NodeJS, PHP, Python, Ruby, Sails, Swift, Symfony, wordpress, …), sur différent serveur linux (Centos, Ubuntu

Source : codeanywhere.com
Autres solutions de Cloud coding / IDE :
- Codenvy.com
- CodeSandbox.com
- Excellente solution pour coder en ligne.
- Si vous souhaitez récupérer un repo GitHub, allez sur le repo en question et changer le domaine de Github.com/… en GithubBox.com/…
Le projet s’ouvrira directement dans CodeSandbox.com - En local installer le CLI : « npm install -g codesandbox »
Puis faire un « codesandbox ./ »
- c9.io (+ 40 langages : PHP, Ruby, Python, Javascript, Go, …)
- Sociétés ayant déjà utilisées l’outil : SoundCloud, Atlassian, Heroku, MailChimp, Mozilla
- codebunk.com
- CodeTasty.com (+ de 40 langages : PHP, Ruby, Python, Javascript, Java, C, …)
- Coder à 2 sur le même fichier en live 🙂
- Terminal
- Preprocesseur CSS (compilation)
- kobra.io
- floobits.com
- CodeShare.io
- Codebox
- Nitrous
- Koding.com








