Coder son emailing avec MJML

#mjmlio #mailjet_fr Comment créer sa newsletter avec la solution MJML ?
MJML c’est quoi :
MJML est un framework qui vous permet de réaliser vos newsletter / emailing / campagne marketing response (RWD) en toute simplicité. La solution est open source. MailJet est derrière ce framework.
Comment l’installer / l’utiliser :
Code :
sudo npm install mjml -g
git clone https://github.com/mjmlio/mjml.git && cd mjml
yarn
yarn build
yarn build:watch
Compiler le .mjml en .html :
mjml input.mjml -o output.html
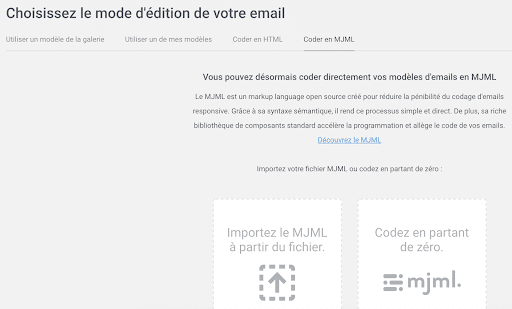
Editeur en ligne :
Logiciel, IDE Mac / PC:
https://mjmlio.github.io/mjml-app/

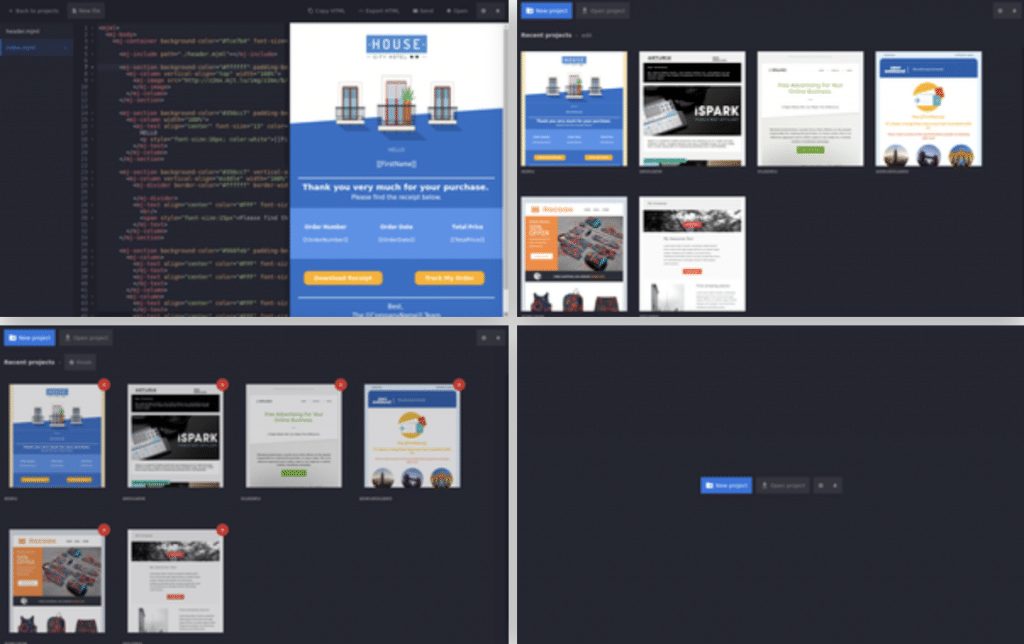
Le logiciel vous permet de coder depuis une sorte de mini IDE.
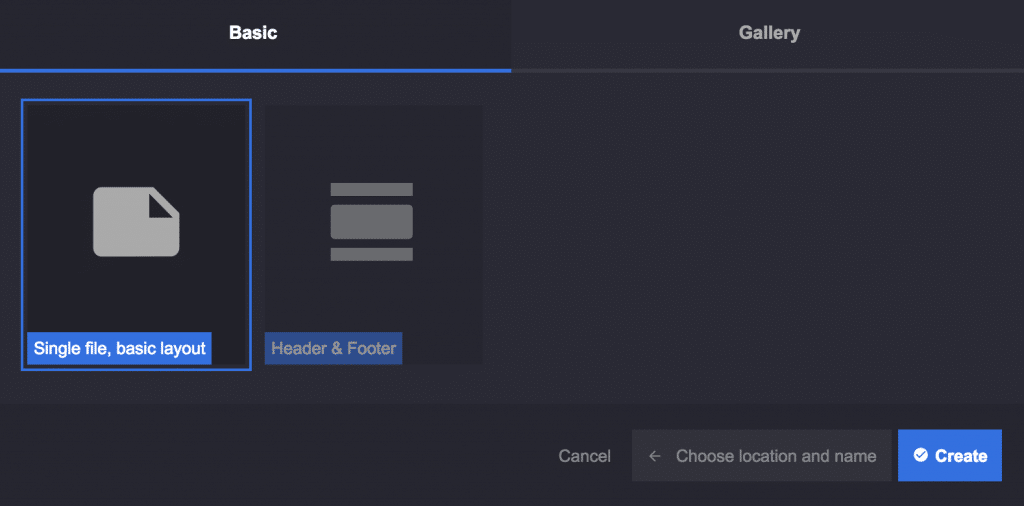
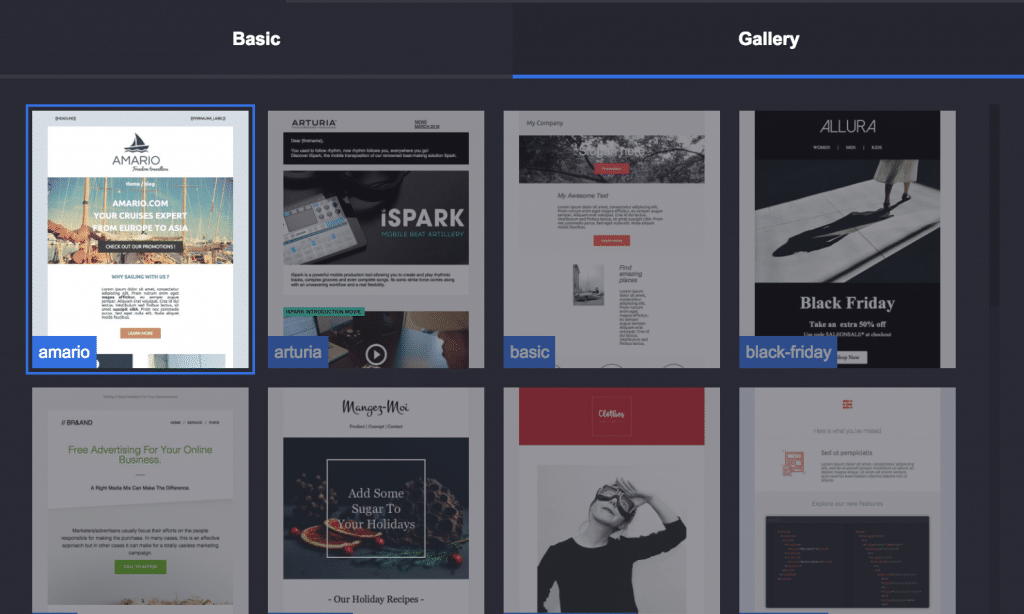
Commencez par créer un nouveau projet et choisissez un template.


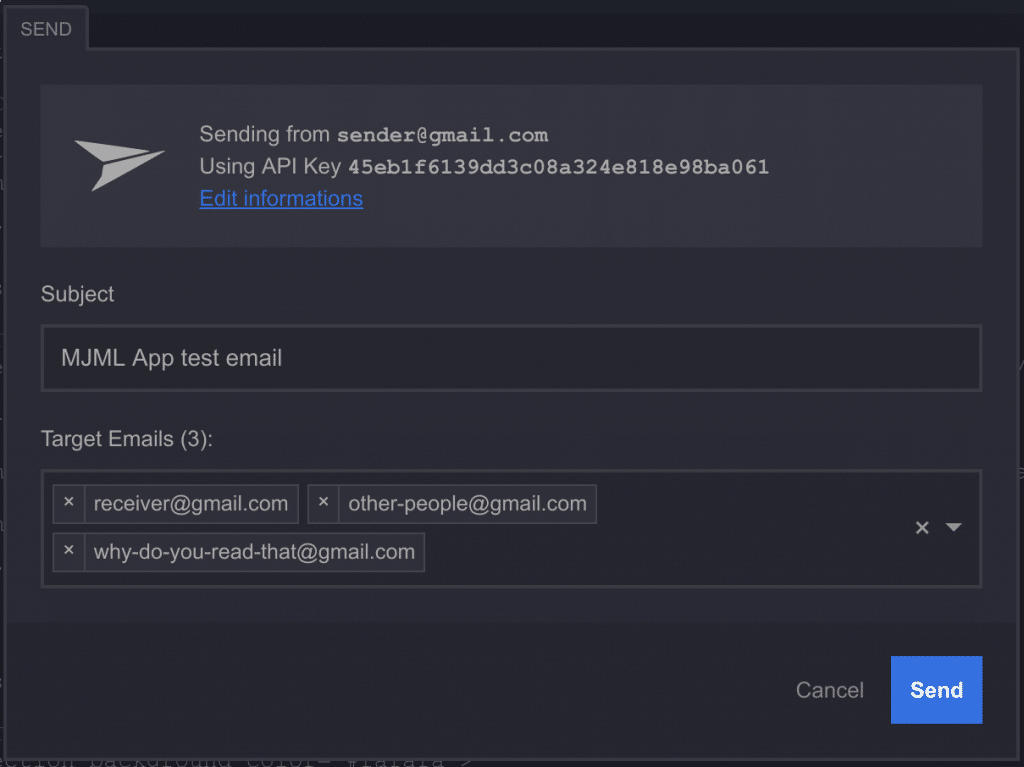
Vous pouvez aussi expédier directement depuis le logiciel / IDE MJML votre email.
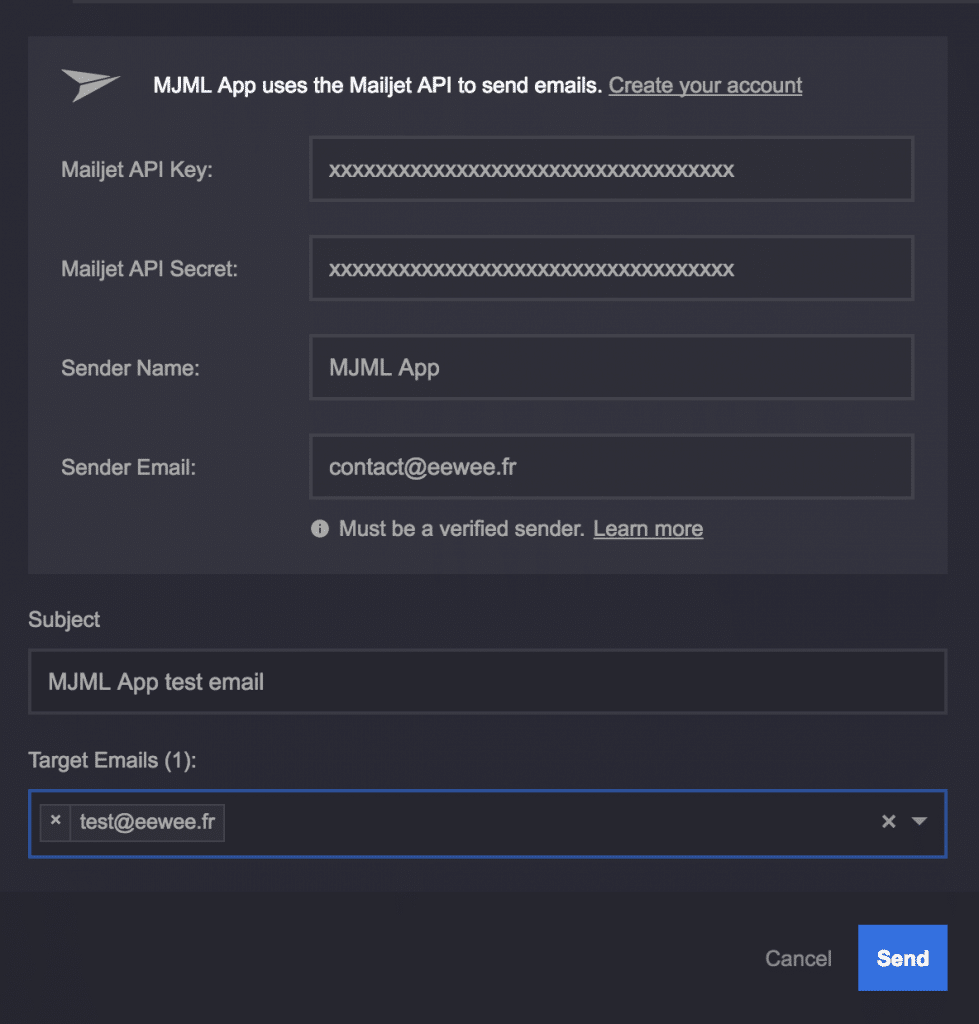
Pour cela un compte “gratuit” MailJet avec une clef API et votre adresse email, sera nécessaire pour réaliser le teste d’expédition (=BAT email).

Vous obtiendrez ceci en cliquant sur “Edit informations” :

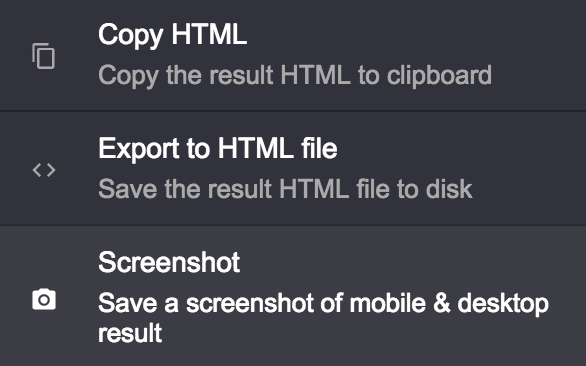
Menu d’accès rapide, situé en haut de l’éditeur :

- Copier le code HTML de la campagne marketing pour vous permettre de le coller dans un ESP (ex : MailJet, MailChimp).
- Exporter le fichier HTML, du rendu de votre campagne marketing, toujours dans le but d’une utilisation sur un ESP.
- Screenshot, vous permet de réaliser un visuel au format desktop et mobile. Pratique lorsque votre newsletter / emailing est relativement long, et que vous désirez obtenir un rendu visuel rapide.
Configuration :
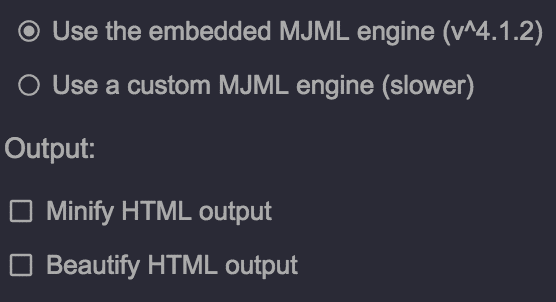
MJML :

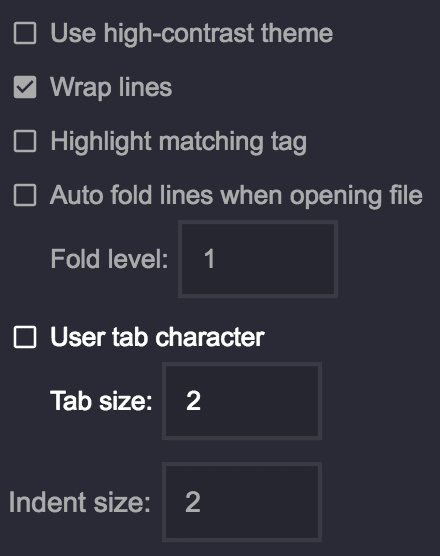
Editor :

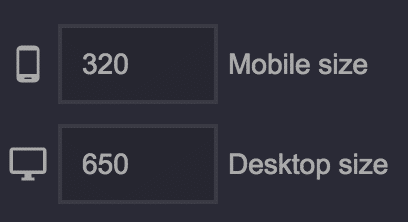
Preview :
Vous pouvez changer la taille des “preview” pour desktop et mobile.

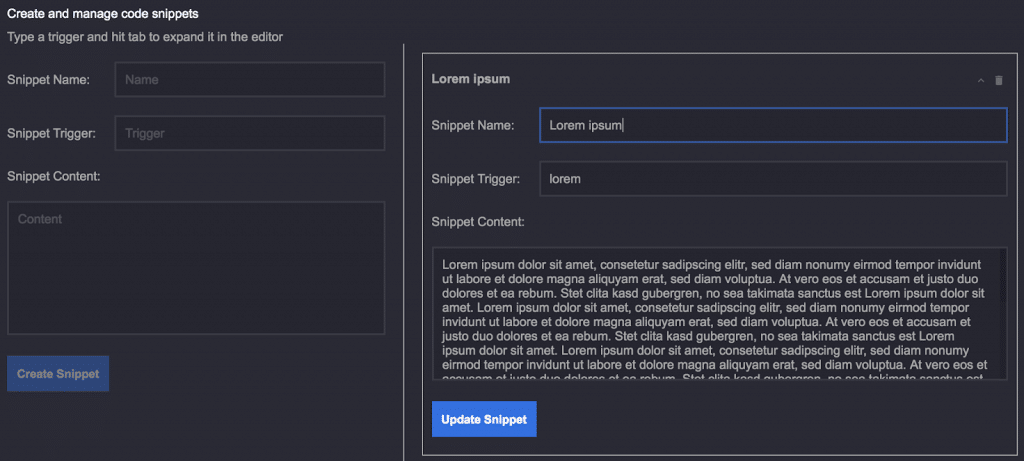
Snippets :
Vous pouvez créer des snippets pour gagner du temps lors de vos développements de campagne marketing.
Ex : créer un snippet d’une section text, un autre d’une section image, ou encore d’un rendu sur 3 colonnes.

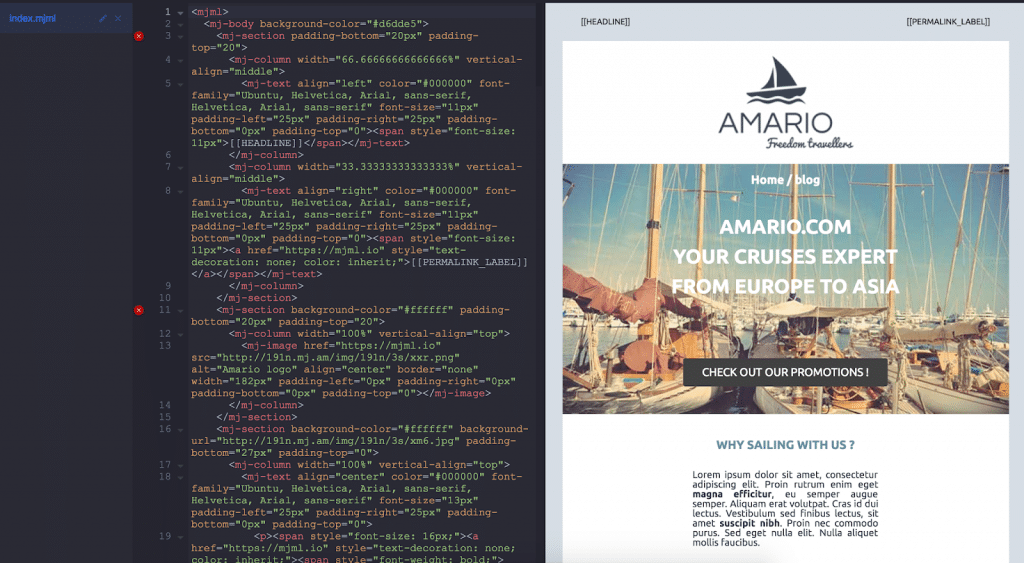
Exemple :
Le template “amario”.

Balise MJML :
Source : https://mjml.io/documentation/#basic-layout-example
mjml : la 1er qui englobe toutes les autres.
mj-head : style, meta.
mj-title : balise title.
mj-style : style css.
mj-attributes : regroupe différents attributs
mj-text
mj-class
mj-all
mj-body : le body classique.
mj-include : inclure un fichier.mjml.
mj-wrapper : enveloppe permettant d’ajouter du padding, par exemple, autour de votre section.
mj-section : vous pouvez utiliser une section pour le header, content (ex : img, txt 1 col, txt 2 col, icônes réseaux sociaux), footer.
mj-navbar : regroupe vos différents menus.
mj-navbar-link : liens du menu.
mj-column : le nombre de colonne désiré.
mj-text : du contenu rédactionnel.
mj-spacer : espace avec un height de x pixels.
mj-button : un bouton.
mj-image : un visuel.
mj-social : regroupe l’ensemble de vos réseaux sociaux.
mj-social-element : un réseau social (ex : facebook).
mj-carousel : carousel.
mj-divider : séparateur.
mj-hero : afficher une image en background avec du texte par dessus.
mj-table : contiendra les tr, td de votre tableau HTML.
Expédier votre emailing MJML :
Vous pouvez réaliser cela via n’importe quel ESP.
Cependant prenons l’exemple de MailJet, vous pouvez coller le contenu HTML ainsi obtenu, ou coder directement en MJML.