Creer un site internet adapté pour les mobiles

Réaliser un site internet en « reponsive design » est un plus pour un site web. Cette technique permet à votre site web de s’adapter au support sur lequel l’internaute se trouve (smartphone, tablette, PC/Mac, …). De plus en plus de site internet utilise cette technique de développement web, proposant une ergonomie et un design multisupport.
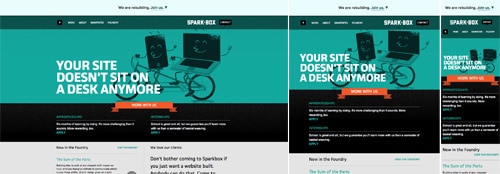
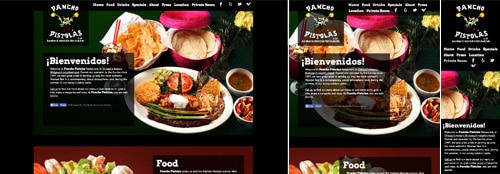
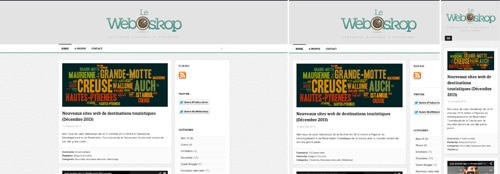
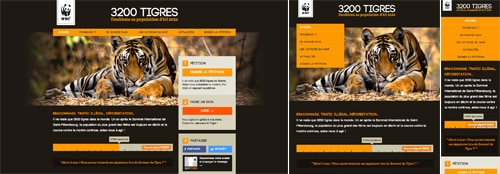
Les différentes zones du site internet changent de place en fonction de l’écran utilisé (cf image), le haut du site internet (menu, slider), le corps du site (contenu de votre page, article) et le pied de page (coordonnée de votre entreprise, zone d’actualité, réseaux sociaux) s’adapte pour une meilleur navigation sur tous supports.
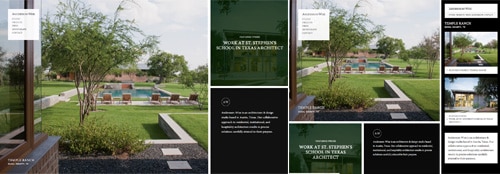
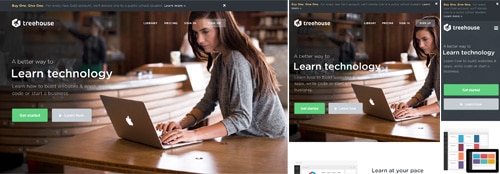
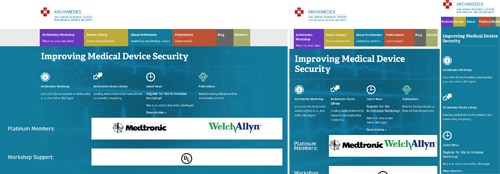
Pour vous rendre compte de l’utilité d’une tel solution, rien de tel que de voir quelques exemples de sites utilisant cette technique de « reponsive design » (design responsable). Une fois sur le site internet, diminuer la taille de la fenêtre de votre navigateur pour vous rendre compte de l’effet du « responsive design » :