Configurer PhpUnit sur PhpStorm

PhpUnit vous permet de tester votre code et obtenir des retours d’erreurs lors de vos développements. Ainsi vous pouvez ajuster / corriger votre code en simplement. Nous allons voir comment configurer votre IDE PhpStorm pour utiliser PhpUnit.
1/ Installer composer :
Installer tout d’abord composer : getcomposer.org
2/ Installer phpunit.phar :
Installer ensuite phpunit : phpunit.de
3/ Réaliser vos tests :
Réalisez vos tests, … (exemples disponibles sur GitHub ci-dessous).
4/ Configurez PhpStorm pour utiliser PhpUnit :
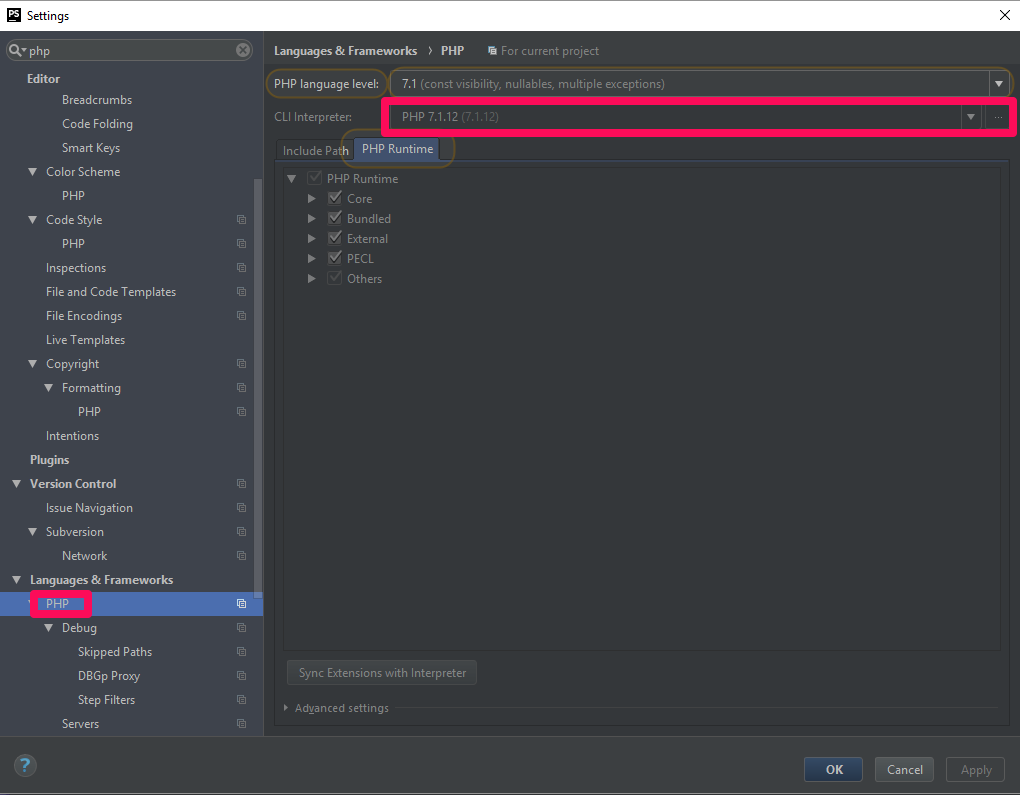
4.1/ Dans les préférences de PhpStorm tapez « php » dans le champ de recherche, puis indiquez la version de php et le « CLI interpreter ».

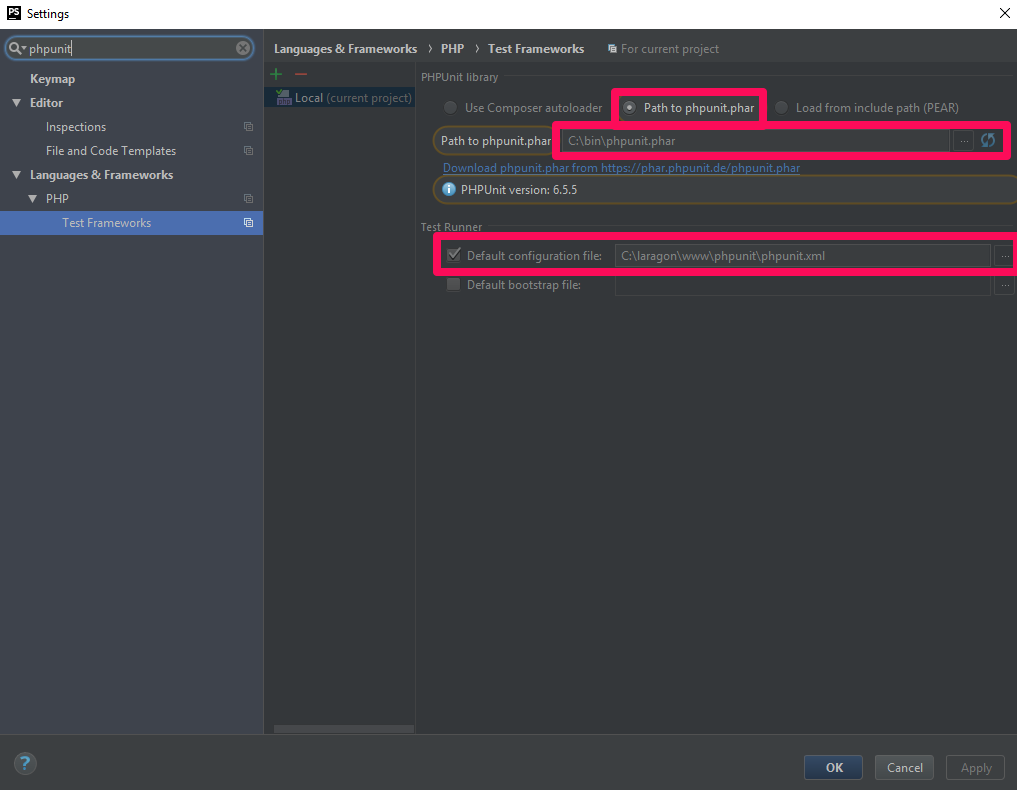
4.2/ Toujours dans les préférences de PhpStorm, indiquez « phpunit » dans le champ de recherche, puis ajouter le chemin vers votre phpunit.phar (vous devez voir apparaître « PHPUnit version: 6.5.5 » par exemple). Ajouter aussi le chemin vers votre fichier phpunit.xml de votre projet.

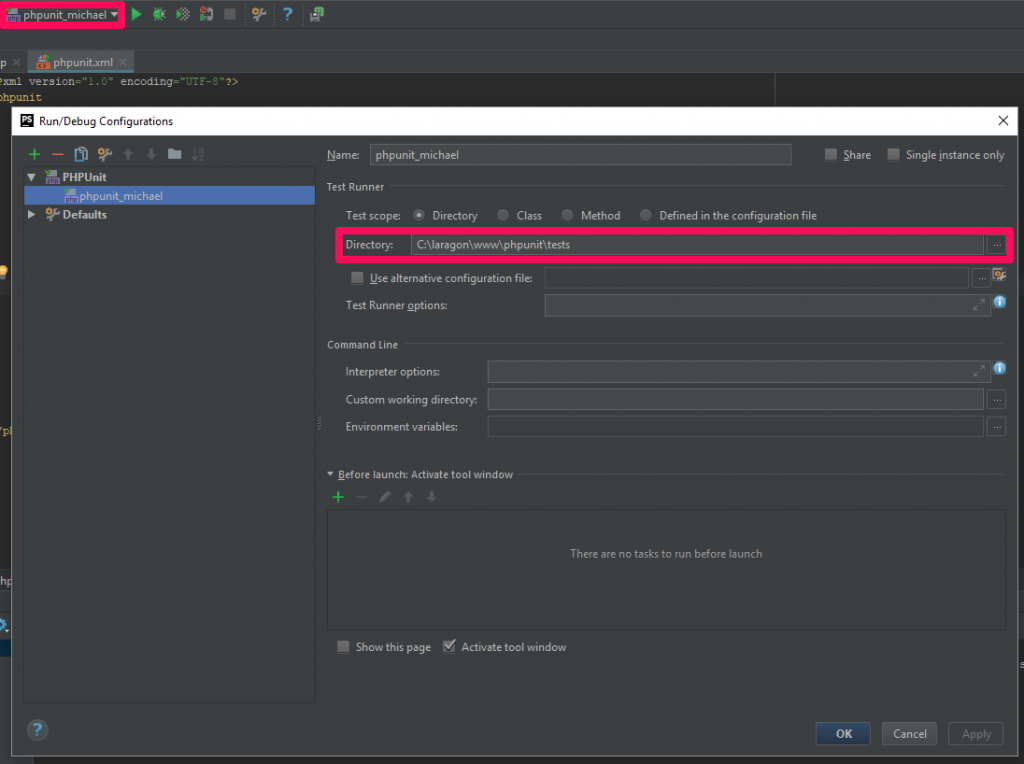
4.3/ Pour finir, dans le menu haut (ex : phpunit_michael > Edit Configurations…), vous devez ajouter la config de PHPUnit. Donner un « name » (pour vous repérer), puis indiquez le chemin vers vos fichiers de tests (par convention on utilisera un dossier nommé « tests » contenant l’ensemble de vos fichiers de « tests »).

5/ Exécuter vos tests avec PhpStorm :
Lancer un « run » (Shift+F10) ou cliquez sur le triangle vert du menu haut.

6/ Exécuter automatiquement les tests :
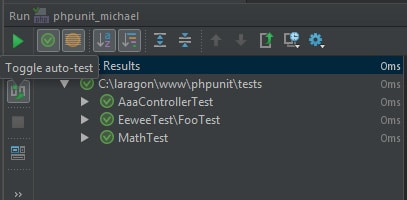
Vous pouvez activer le « toggle auto-test » pour que vos tests soient exécuter à chaque changement de votre code, et ainsi être averti d’une erreur.

7/ Testez par vous même :
7.1/ Récupérez les sources sur GitHub via github.com (ou archive du 2018-01-07 : phpunit-eewee.zip)
Vous disposez d’exemples de base avec les assertXxx, Mock, …
NB : le fichier docker-compose.yml sert uniquement à installer un environnement de développement (si besoin). Il n’est pas obligatoire pour notre utilisation de PHPUnit avec l’IDE PHPStorm.
7.2/ Lancer un « composer install ».
7.3/ Lancer un test avec « Shift+F10 ».
8/ Coverage html :
Vous pouvez générer un petit coverage pour obtenir un rendu visuel de l’état d’avancement de vos tests.
Pour cela réalisez un :
phpunit –coverage-html coverage

Cela va générer dans le dossier « coverage » différentes sources, ouvrez ensuite le fichier index.html de ce dossier.

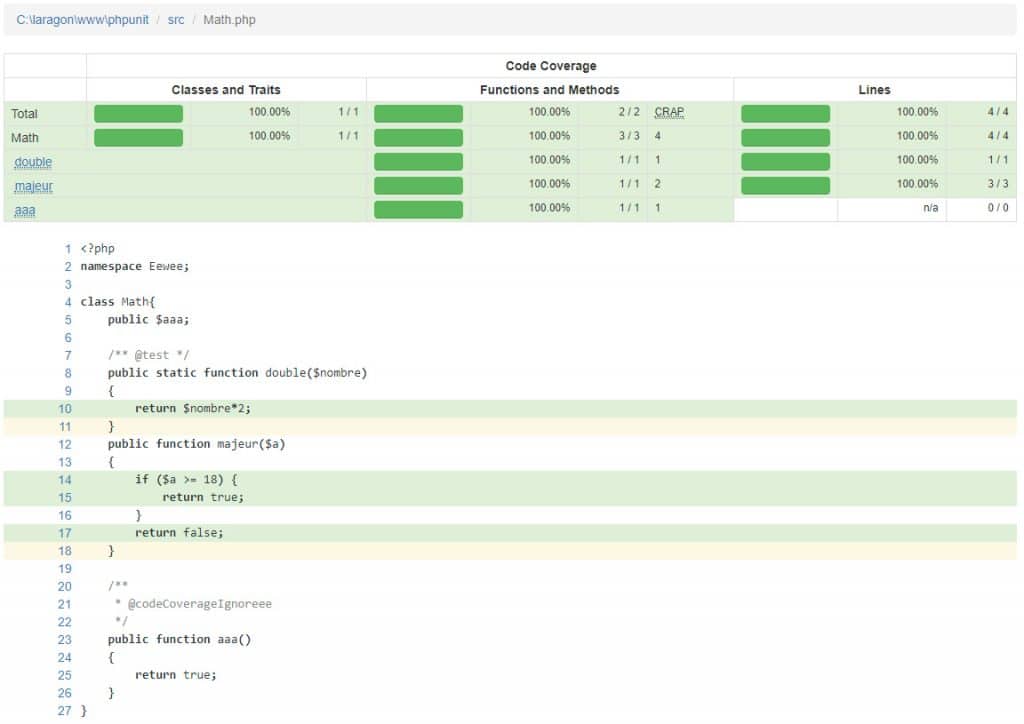
Exemple de rendu :

Documentation : PHPUnit